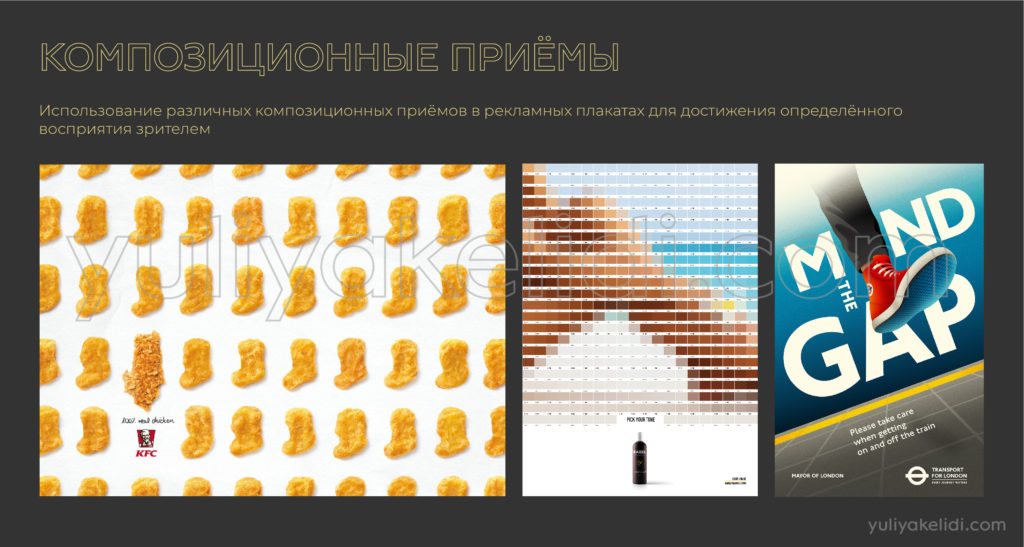
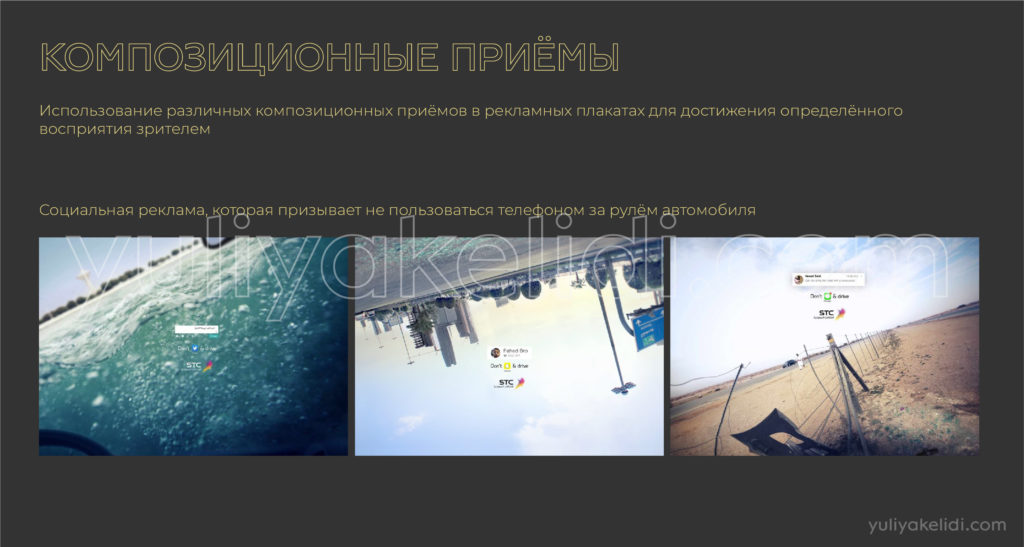
Приёмы в композиции очень разнообразны и служат для достижения разного визуального эффекта. Самое главное достичь композиционной выразительности, чтоб максимально повлиять на зрителя.
К композиционным приёмам относят:
- Все виды симметрии
- Контраст, нюанс и тождество
- Метр и ритм
- Статика и динамика
- Открытость и закрытость композиции
Чтоб выявить сходства и различия в композиционных элементах, можно сравнивать их только по определенным свойствам. Например, только по цвету или фактуре, по размеру или форме.
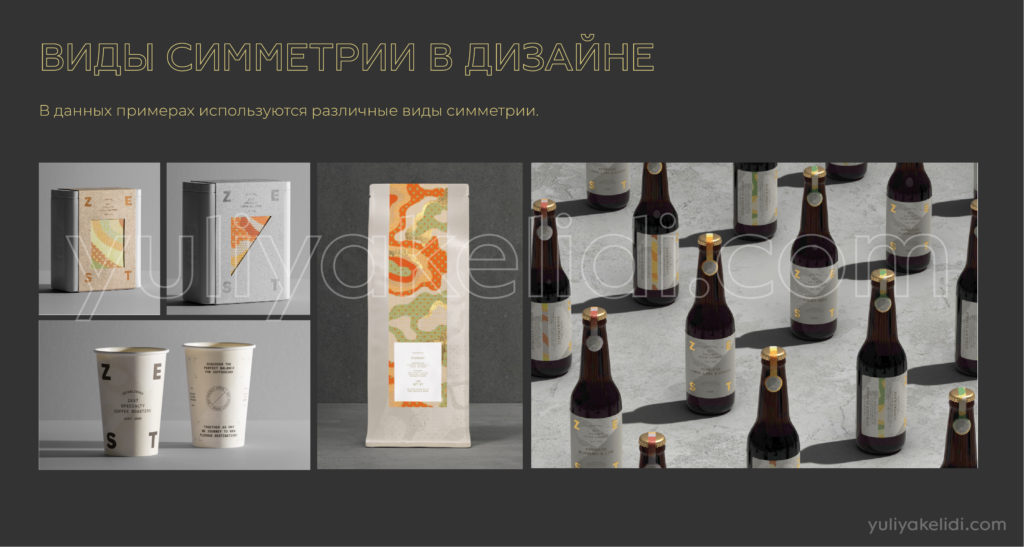
!Все примеры графического дизайна взяты абсолютно рандомно с просторов интернета!
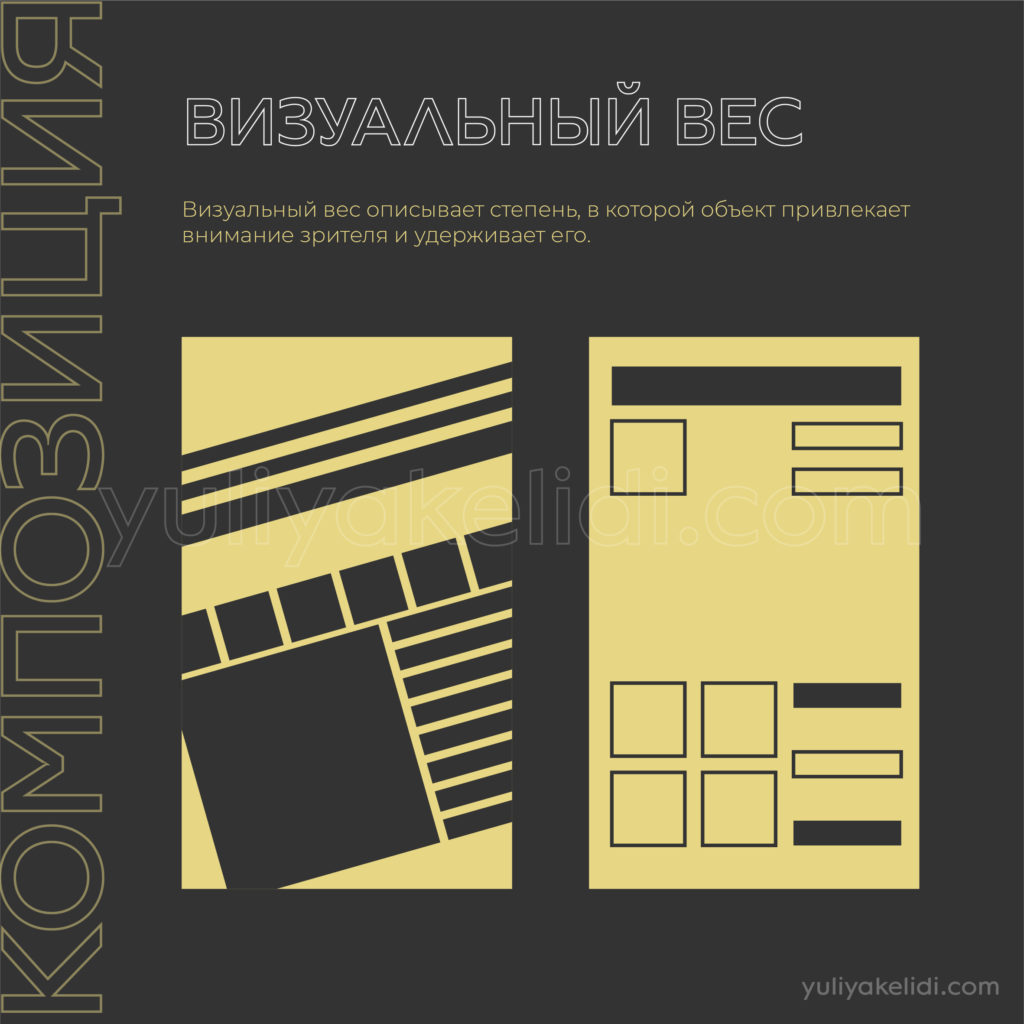
Визуальный вес
Вы изначально должны понимать, какого баланса в композиции вы хотите достичь — симметричного или асимметричного. Под балансом понимают такое расположение элементов, при котором их визуальный вес распределяется равномерно.
Визуальный вес описывает степень, в которой объект привлекает внимание зрителя и удерживает его.
Тяжелый вес имеют объекты, которые обладают такими свойствами как крупный размер, темные цвета, очень контрастные, сложные или плотные, например, близко расположены друг к другу. Визуальные элементы, расположенные на краю формата, обладают большим визуальным весом, чем элементы в центре. Кроме того, размещение объектов в соответствии с правилом третей увеличивает их визуальный вес.
Легкий вес мы воспринимаем у объектов, которые светлых цветов, небольших размеров, простые по конструкции или менее плотные.
Композиционная гармония строится следующими приёмами:
- Нюанс — контраст (насколько похожи или различны элементы в композиции)
- Статика — динамика (степень стабильности формы)
- Симметрия — асимметрия (расположение композиционных элементов относительно основной оси)
- Метр — ритм (закономерный порядок в расположении частей композиции)
- Отношения — пропорции (соразмерная связь между элементами композиции и формой в целом)
- Размер — масштаб (характеризует внешнее состоянии величины и формы)
Симметрия и её виды, асимметрия
Существует два пути достижения баланса в макете — создание симметричных и асимметричных композиций. Когда вы будете понимать, что именно передаёт каждый из подходов, то вам будет легко сделать выбор, отвечающий вашей цели.
Симметрия бывает разных видов
Самая первая, которая приходит на ум многим — это зеркальная или осевая симметрия. Симметрия в одном объекте выражается в том, что если провести ось, то одна половина будет равна другой. Если же ось провести рядом, то один объект повторится рядом с другим. Ось может проходить как угодно. Но в дизайне симметрию можно рассмотреть более абстрактно, если мы объекты объединим в формы, то эти формы будут располагаться симметрично, тем самым создавая полное равновесие.
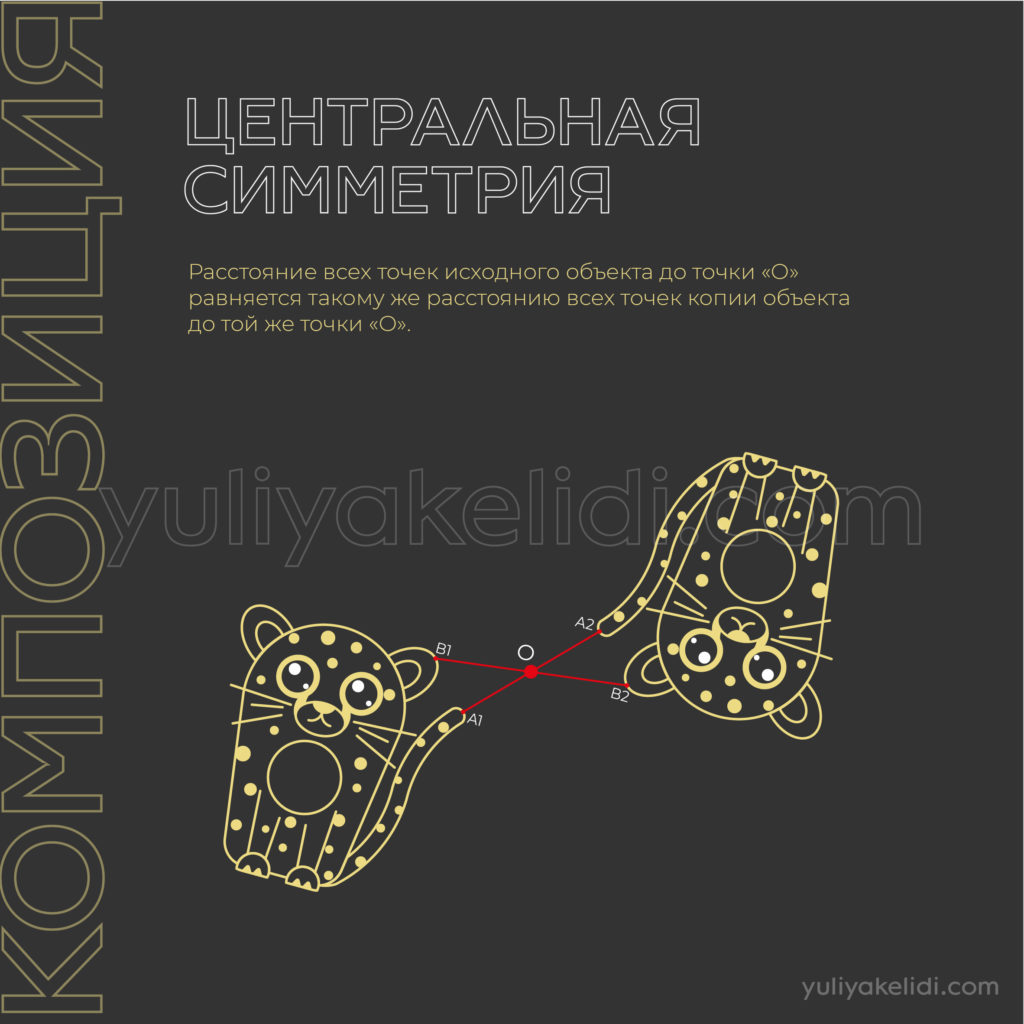
Центральная симметрия — это когда мы, рядом с объектом ставим точку «О» и относительно неё перемещаем копию объекта. Расстояние всех точек исходного объекта до точки «О» равняется такому же расстоянию всех точек копии объекта до той же точки «О».
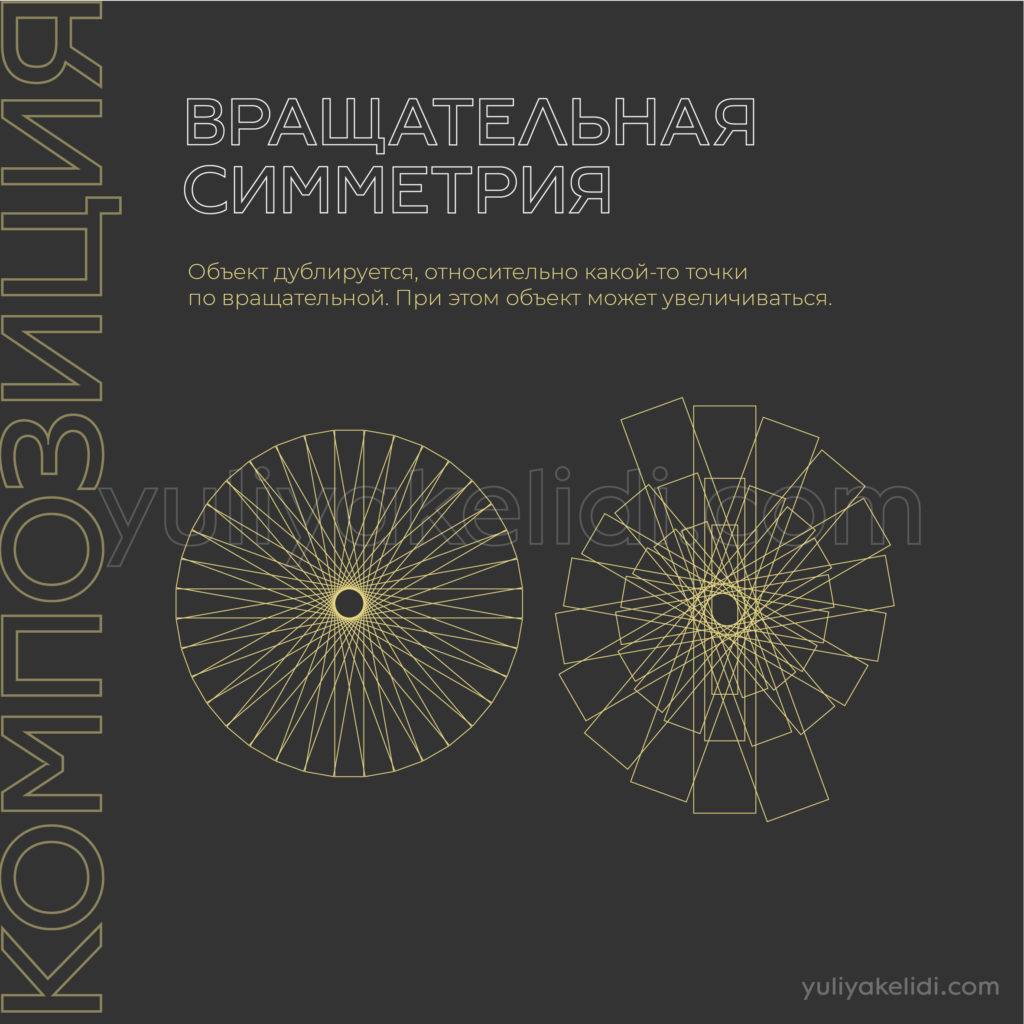
Вращательная симметрия. Хорошим примером такой симметрии служит винтовая лестница. Т.е. объект дублируется, относительно какой-то точки по вращательной. При этом объект может увеличиваться.
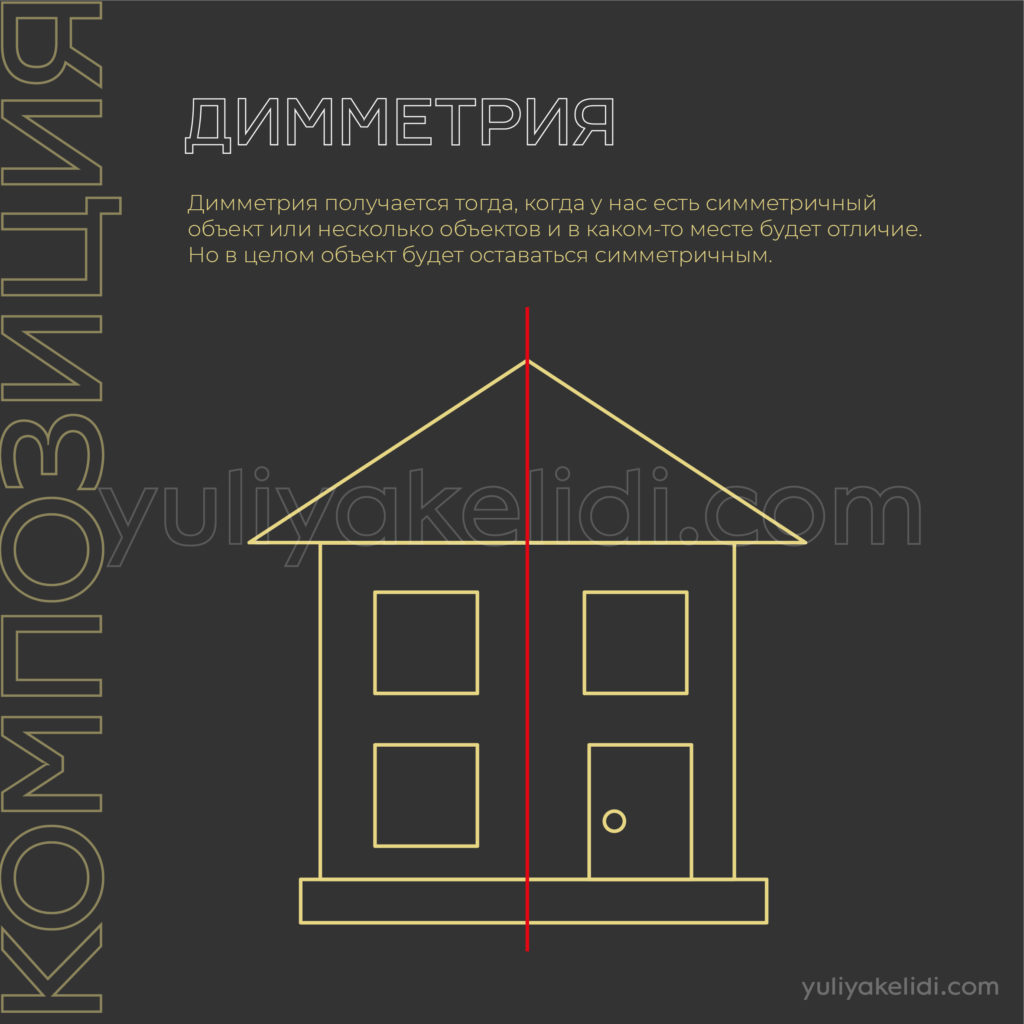
Димметрия получается тогда, когда у нас есть симметричный объект или несколько объектов и в каком-то месте будет отличие. Но в целом объект будет оставаться симметричным.
Антисимметрия — это когда объекты симметричны в общем, но обладают каким-то противоположным свойством или качеством.
Зеркальная или осевая симметрия наиболее привлекательная в графическом дизайне и чаще других применяется. Это тот тип баланса, который создаёт ощущение стабильности и гармонии, отражает состояние покоя и равновесия. Симметричный дизайн представляет собой формальный подход к компоновке, которая выглядит эстетично. Определенная простота и узнаваемость симметрии позволяет легко расшифровывать передаваемое сообщение аудитории. Недостатком симметричной компоновки служит её инертность. Пустое пространство вокруг элементов может выглядеть лишним, незаконченным, а не намеренно оставленным. С симметричным дизайном сложнее создать акцент или фокусную точку. Чаще всего этому служит самый крупный объект в центре, но если такого нет, то дизайн может выглядеть пресным и скучным.
Симметрия уместна, если вы стремитесь к гармоничному, спокойному дизайну.
Асимметрия
Асимметрия — это отсутствие какой бы то ни было симметрии. Идеальной асимметрией является такая композиция, которая построена на золотом сечении.
Асимметрия вносит напряжение и нестабильность, что вызывает у зрителей интерес. При асимметрии вы лучше можете заполнить пространство, и не останется пустых дыр. Асимметрия практически превращает негативное пространство в часть дизайна. Даже если асимметричная компоновка является неравномерной, можно создать баланс с помощью элементов по обе стороны оси, которые будут служить друг другу противовесом. Но достижение баланса в асимметричных композициях не является обязательным и она целенаправленно может быть создана напряженной. В таком случае она вызовет чувство дискомфорта и тревоги у зрителя. Возможно этого и требует тема дизайна.
И симметрия и асимметрия, по сути, могут передать нужный вам смысл. Они вызывают различные эмоции. Симметричный дизайн, как правило, статичен и создаёт спокойную для восприятия композицию. Асимметричный дизайн имеет активную и динамичную композицию.
Как достичь гармонии в отношении «Симметрия — асимметрия»
Чтобы сохранить целостность и гармонию в асимметричной композиции, их фактическую неуравновешенность следует устранить визуальным равновесием формы, например по размеру или цвету. Т.е. хоть что-то должно связывать эти объекты вместе. Ось должна проходить через композиционный центр.
Чтобы сохранить целостность и гармонию в симметричной композиции с несколькими композиционными осями, нужно найти правильное соотношение, например, между главной осью и второстепенными. Их можно сблизить, им можно придать общее направление и т.д. В общем тоже чем-то объединить, при этом надо создать иерархию в объектах, выделить главное и соподчинить второстепенное.
Чтобы сохранить целостность и гармонию в композиции, которая включает и симметрию и асимметрию, ассиметричные части нужно соподчинить главной асимметричной форме. Главный элемент может быть симметричен относительно общей формы, а части асимметричны, или, наоборот.
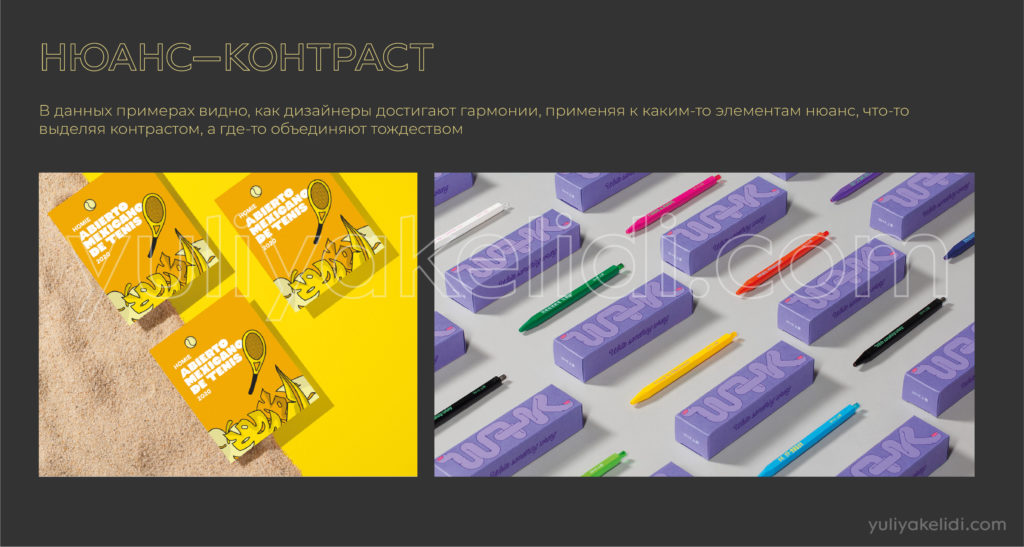
Контраст, нюанс и тождество
Контраст
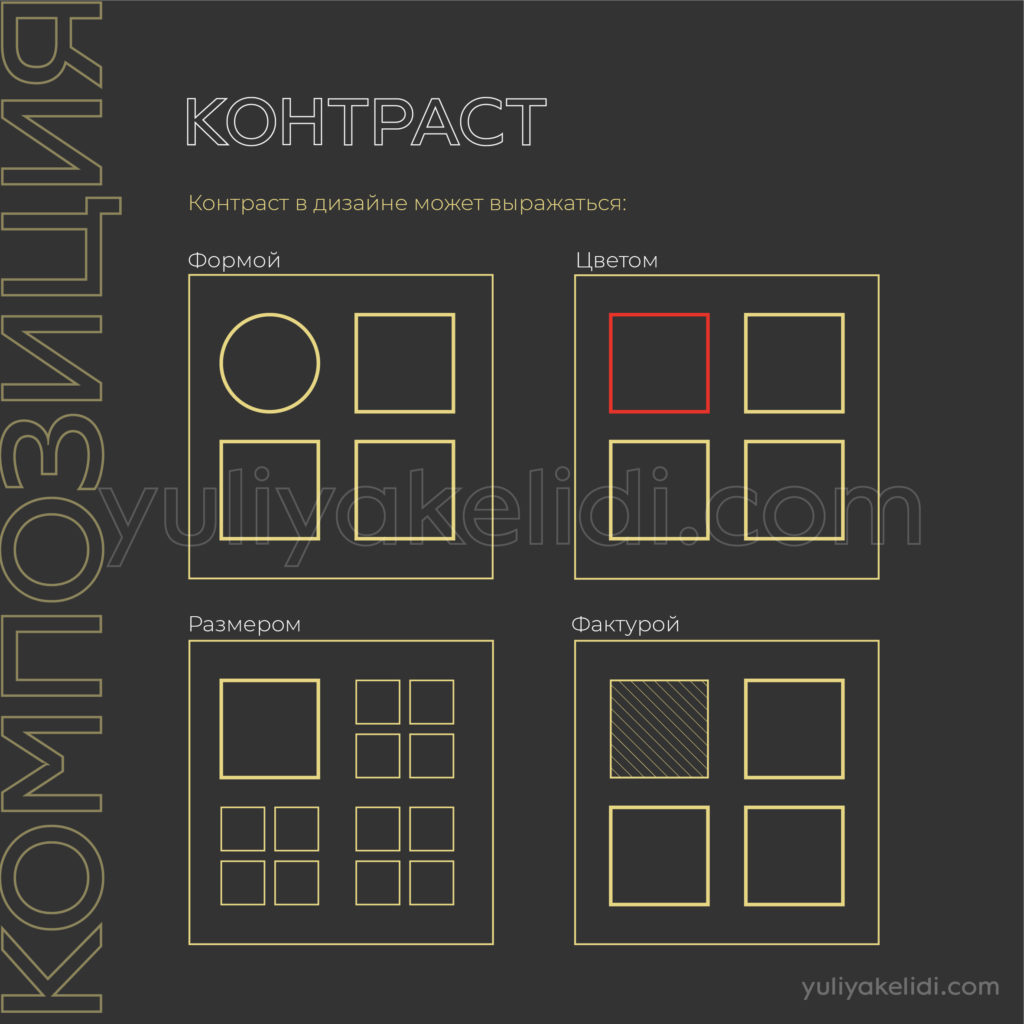
Контраст в дизайне может выражаться:
- Формой
- Цветом
- Размером
- Фактурой
Контраст применяют для выделения определённых элементов, композиционного центра, либо расстановки акцентов. Контраст применяется для повышения выразительности и интереса. Как правило, вся важная информация выделяется с помощью контраста.
Нюанс
Нюанс это небольшое и незначительное отличие в объектах.
Нюанс может быть в:
- Форме
- Цвете
- Размере
Он вносит легкое разнообразие, разбавляет монотонность и однотипность. Если в дизайне многие свойства будут построены на нюансах, то тогда создастся впечатление единства, целостности. Но если слишком много будет нюансов, без контрастов, то есть вероятность получить пресный и скучный дизайн.
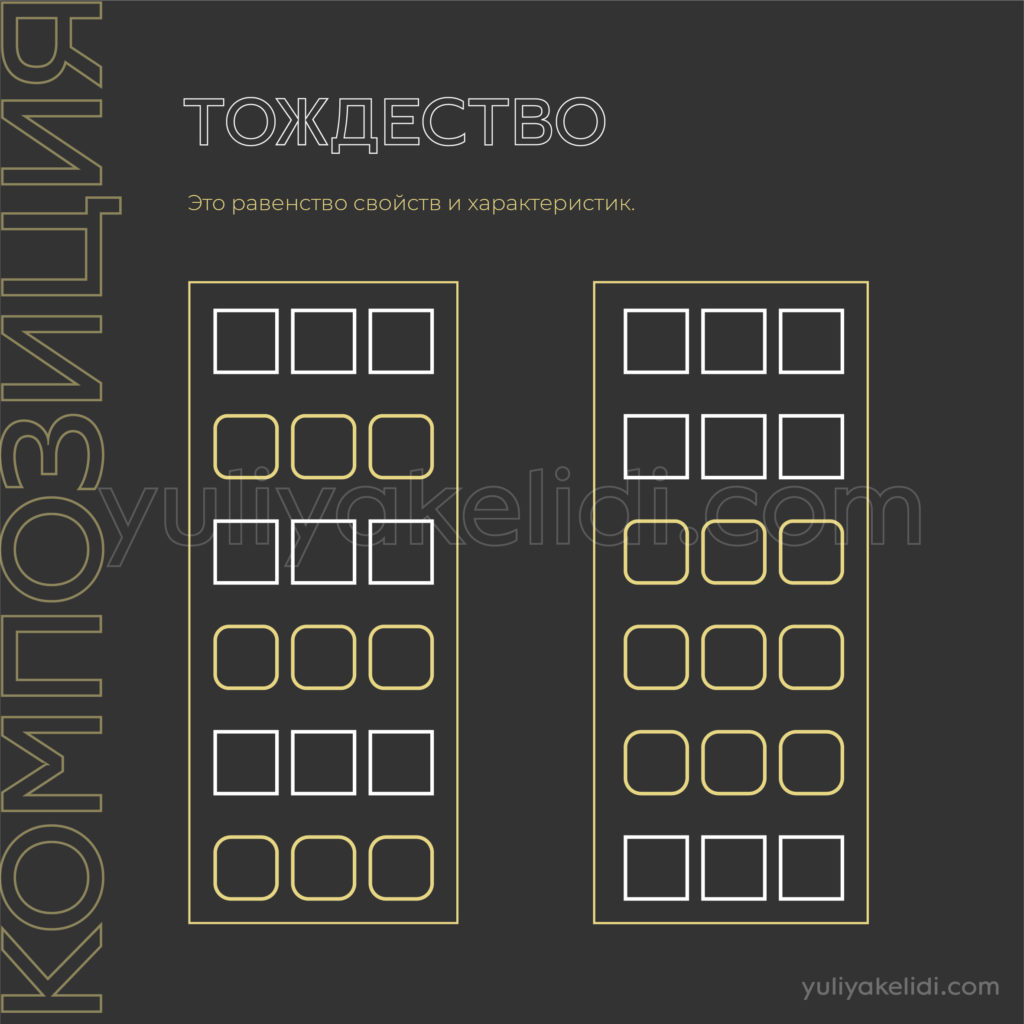
Тождество
Тождество — это равенство свойств и характеристик. Применяется для того, чтобы уравновесить композицию, придать объектам какие-то общие свойства.
Существуют степени сходства и различия в паре нюанс—контраст.
- Тождество. Элементы аналогичны по всем композиционным свойствам — по цвету, по размеру и т.д.
- Частичное сходство. Элементы в композиции, в целом одинаковы, но имеют небольшие различия по одному из признаков, например по цвету.
- Нюанс. Элементы, составляющие композицию, слабо, но отличаются друг от друга по основным композиционным признакам. Композиция воспринимается как спокойная. Устанавливается визуальное равновесие между частями композиции. Она воспринимается как цельная.
- Контраст. Элементы в композиции резко отличаются друг от друга. Поэтому сильнее выявляются художественные качества каждого из них. Композиция воспринимается как острая, динамичная, активная.
- Полярность. Элементы в композиции полностью отличаются друг от друга по всем композиционным свойствам. Композиция предельно активна, стоит на грани разрушения. Чтобы не допустить разрушения композиции, нужно достичь равновесия между элементами по одному из признаков. Все остальные свойства могут быть крайне различными.
Применяют эти характеристики в дизайне по разному
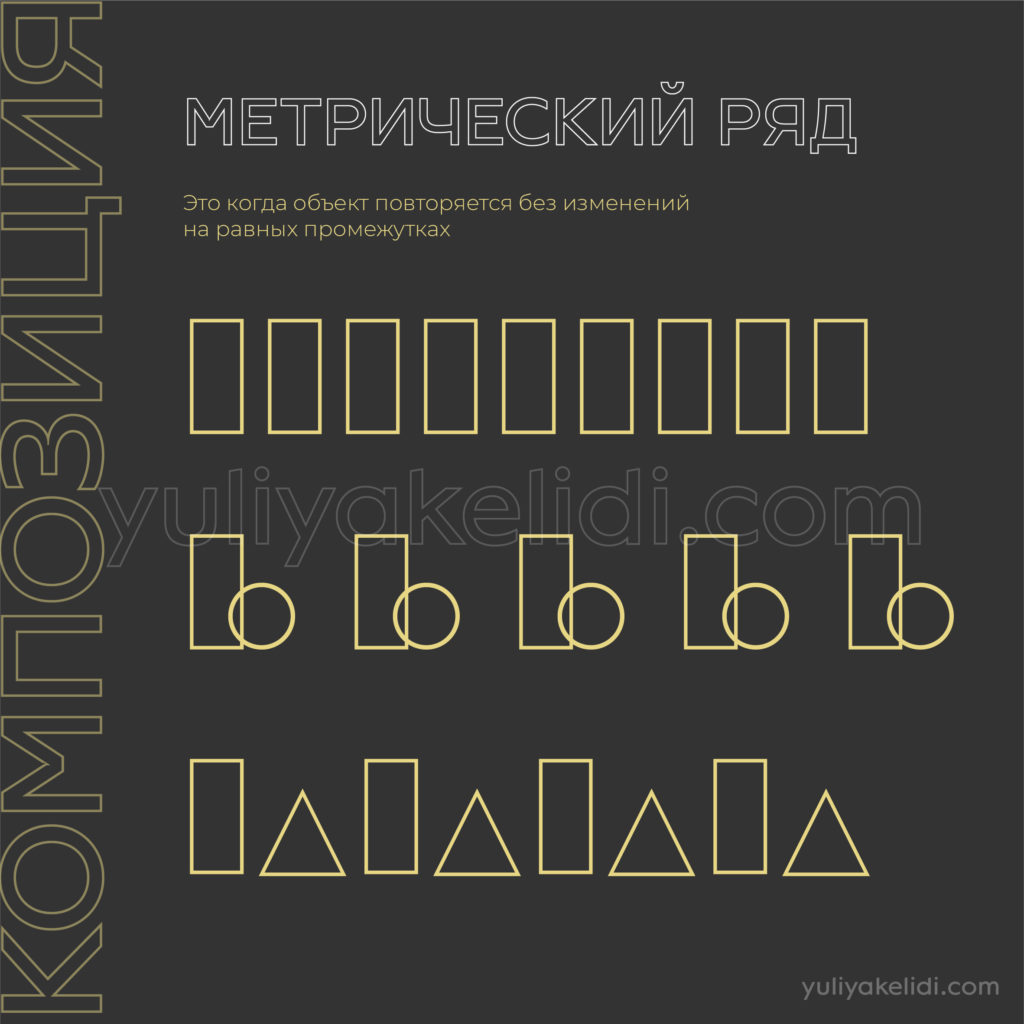
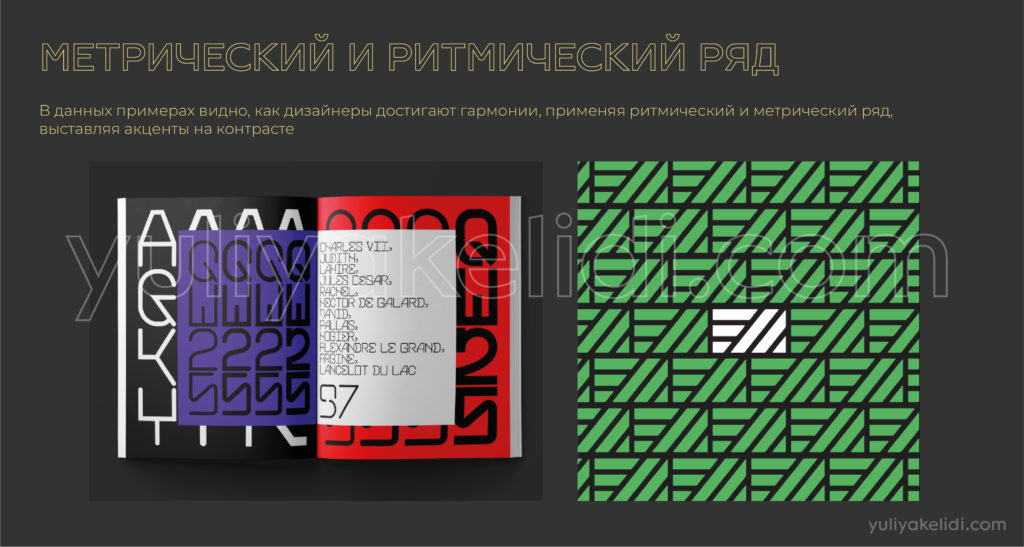
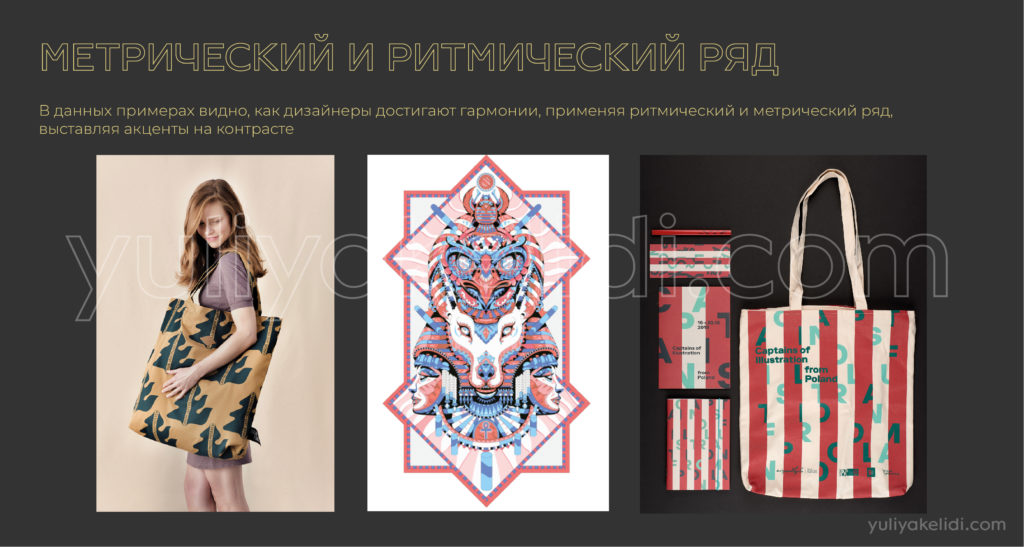
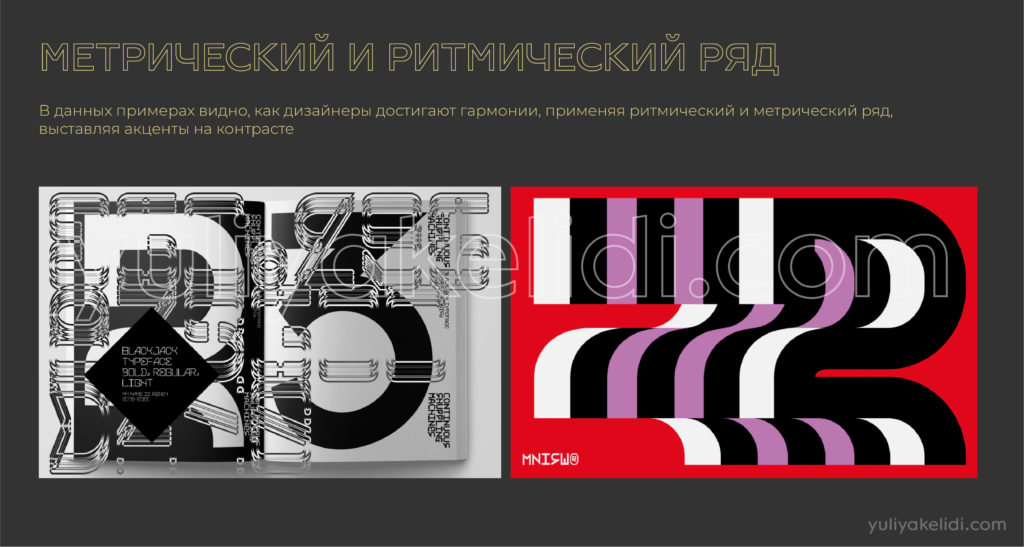
Метр и ритм
Также ещё употребляют термины метрический ряд и ритмический ряд.
Метрический ряд — это когда объект повторяется без изменений на равных промежутках. На основе метрического ряда строится повторение, например, колонны у здания или орнамент. Метр основан на повторении равных элементов, что придаёт форме ясность и четкость, и делает её более доступной для восприятия. Чередование однотипных элементов похоже на чередование музыкальных тактов.
Метрический ряд очень стабилен, создаёт однообразие, равновесие и статичность.
Главная опасность при составлении метрических композиций — это их монотонность.
Чтобы избежать монотонности, можно:
- Выделить в метрическом ряду несколько групп элементов
- Включить в метрический ряд акценты
- Установить между группами элементов разрядки
- Изменить некоторые свойства повторяющихся элементов
- Соотнести в композиции несколько разных по построению метрических рядов
- Ритмизировать форму
Если вам нужен спокойный, уравновешенный дизайн, если надо что-то структурировать, то можно элементы пустить метрическим рядом.
Ритмический ряд — это повторение объекта с изменяющимися свойствами. Как правило, меняется расстояние между объектами, но также могут меняться свойства и характеристики объекта. Ритмический ряд изменчив, динамичен, нестабилен.
Ритмический порядок может быть строгим и свободным.
Ещё один способ организации ритмической композиции — изменение величины отдельных элементов. Если нарастание происходит плавно, композиция воспринимается как «спокойная». Если редко — как «напряженная».
Если нужно сделать форму более легкой, достаточно постепенно уменьшить интервалы между элементами. А чтобы сделать форму более тяжелой можно постепенно увеличить интервалы.
Основными видами ритмических построений являются:
- Нарастающий ряд
- Убывающий ряд
- Нарастающе-убывающий
- Расширяющийся ряд
- Сужающийся ряд
- Сужающе-расширяющийся ряд
Если ваш дизайн должен отображать изменчивость, динамичность, тогда вы можете создать ритмический ряд из объектов.
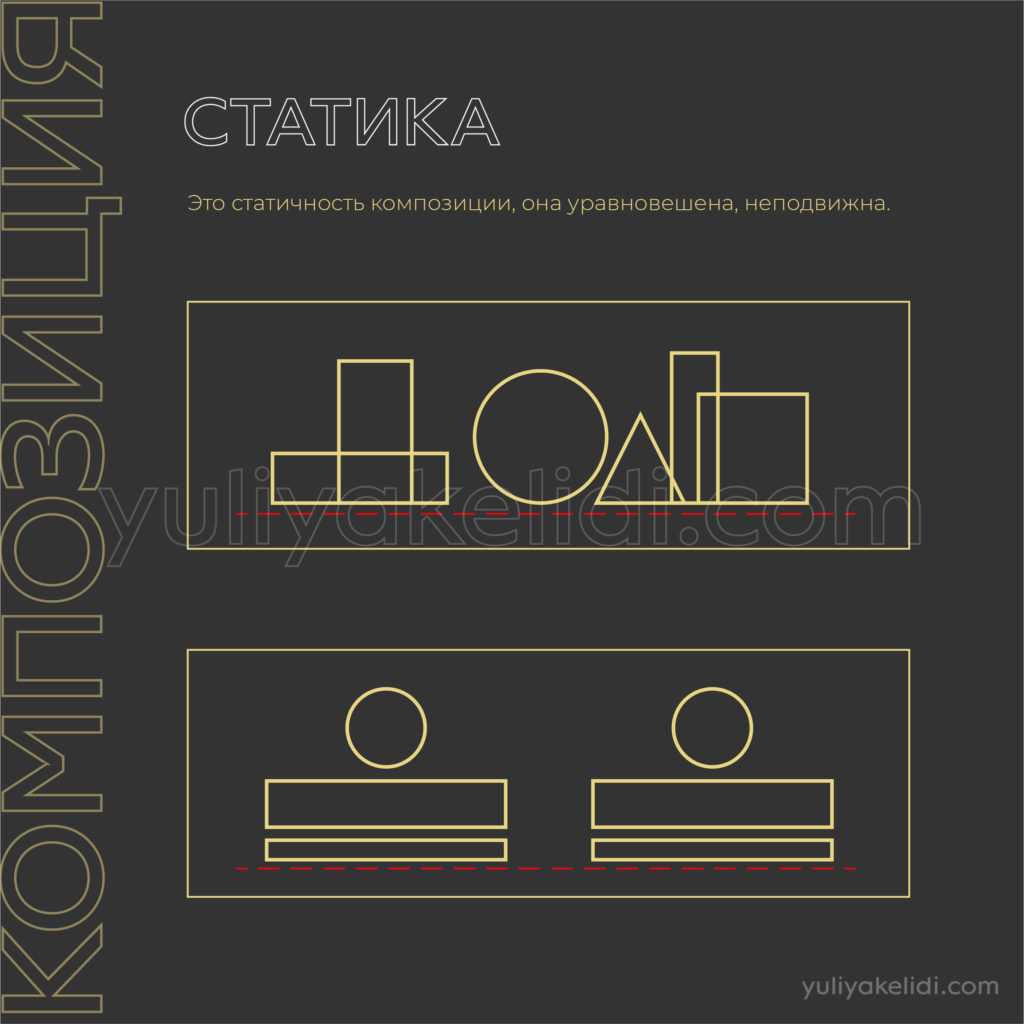
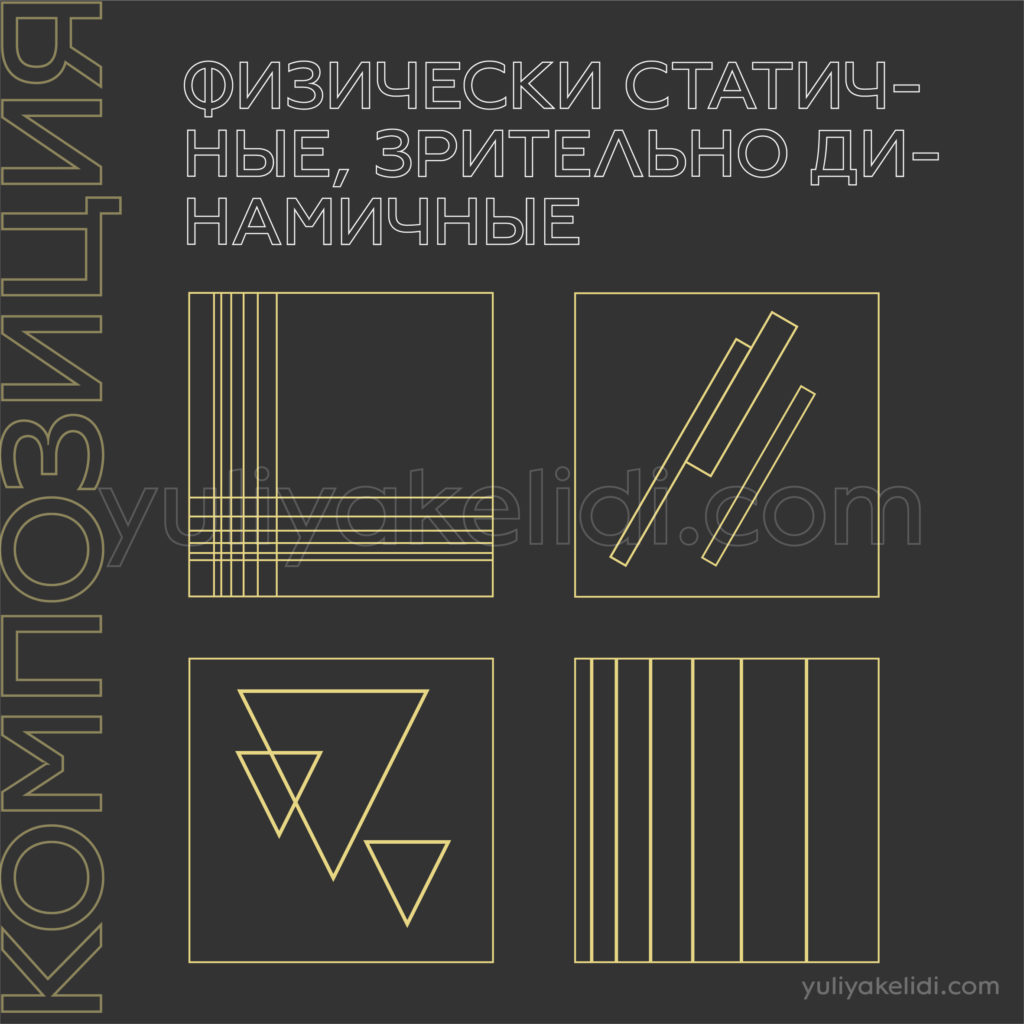
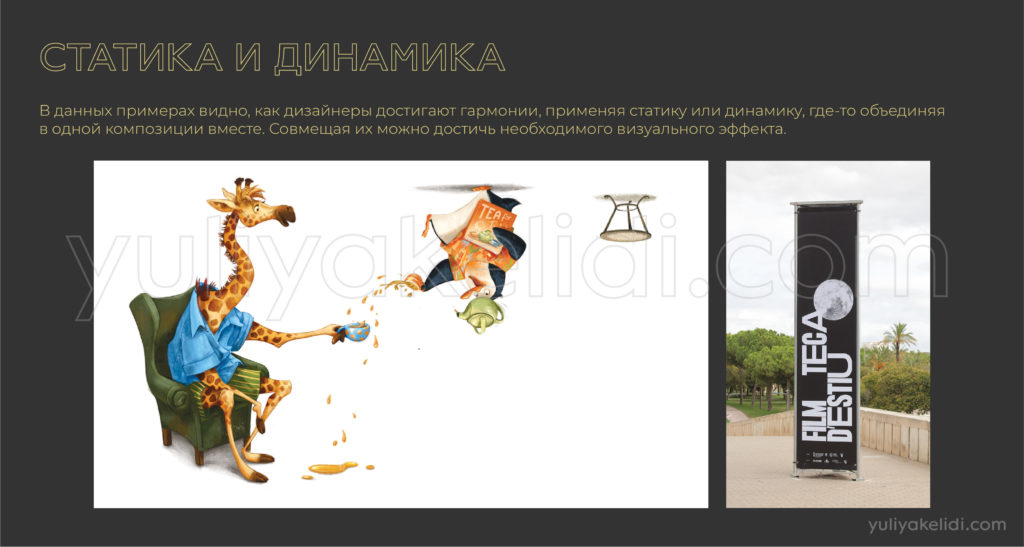
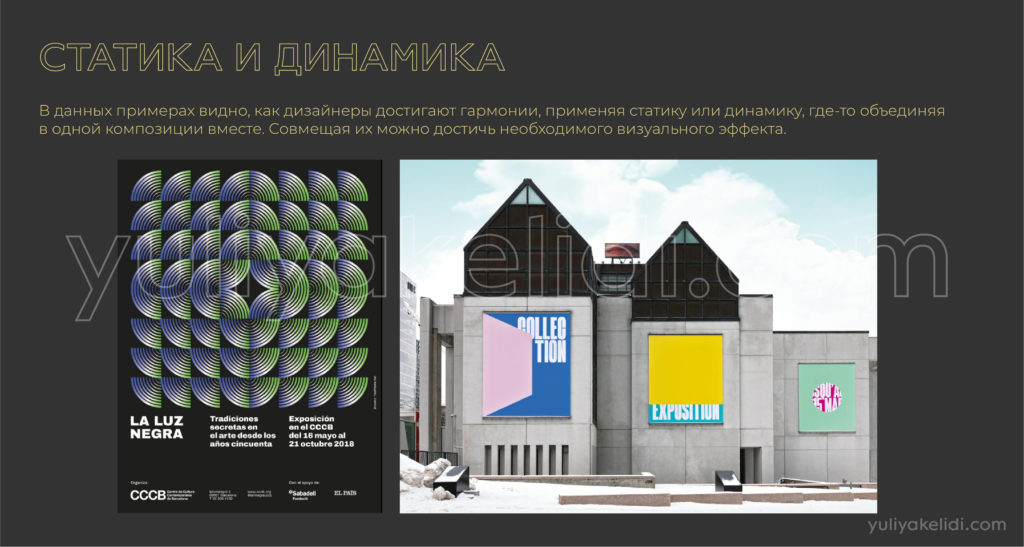
Статика и динамика
Статика — это статичность композиции, она уравновешена, неподвижна.
Динамика — это динамичность в композиции, когда элементы располагаются так, что создают направление куда-то. Динамика неуравновешена, асимметрична.
Статика часто присутствует там, где дизайн должен выражать устойчивость, стабильность, надежность. Характерны такие графические стили, как классика, ампир, некоторые ретро стили.
Динамика часто сопровождает темы, где нужно продемонстрировать движение, извилистость, действие, стремление. Часто присутствует там, где есть какой-то визуальный акцент, который не совпадает с геометричным центром.
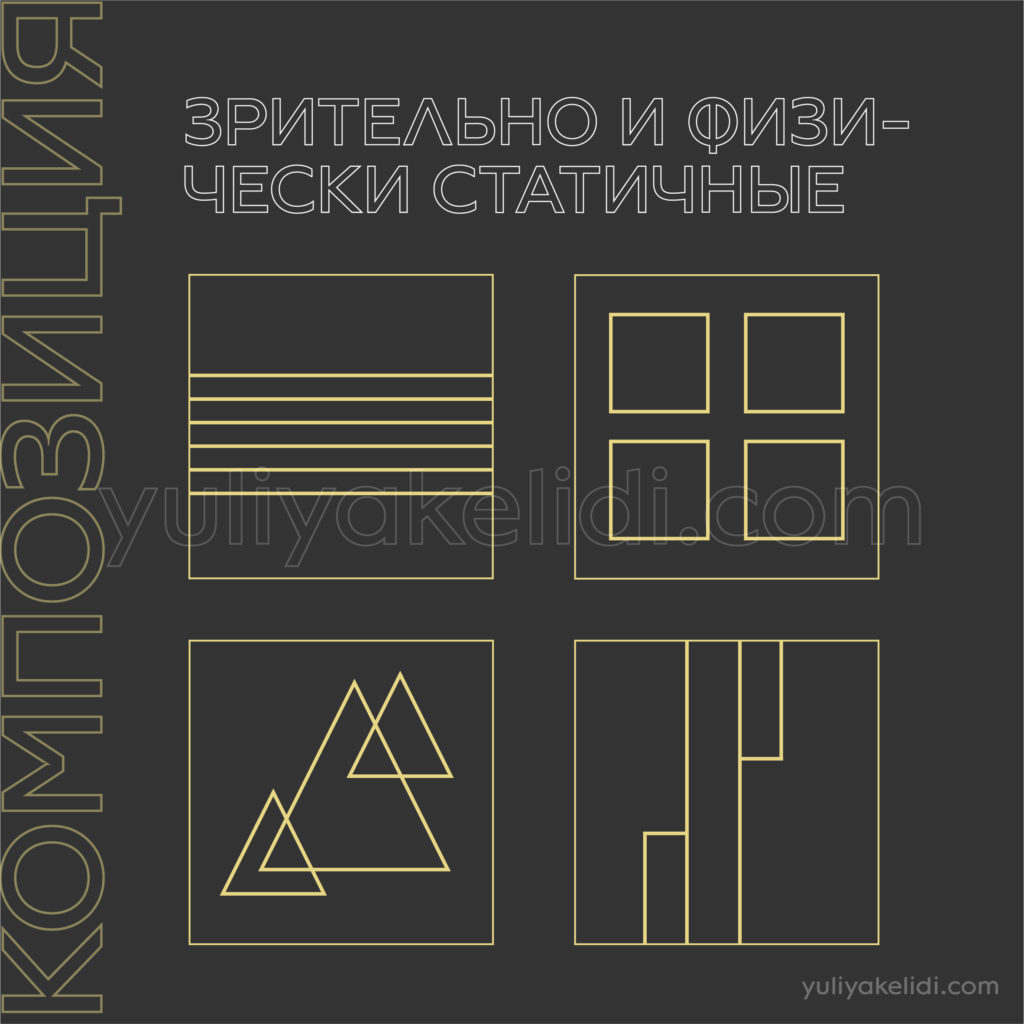
Формы могут быть в разном состоянии:
- Зрительно и физически стабильные
- Физически статичные, а зрительно динамичные
- Зрительно статичные, но физически частично динамичные
- Зрительно и физически полностью динамичные
Зрительно и физически статичные такие формы как квадрат, прямоугольник, параллелепипед, положенный на широкое основание, куб, пирамида и т.д.
Композиции со статичными формами получаются симметричными, метрическими, с незначительным смещением элементов, с облегченным верхом, с незначительными скосами элементов, горизонтального членения, равного расположения элементов, с крупными сближенными элементами, с крупным главным элементом, с выделенным центром.
Воспринимаются как предельно статичные и монументальные.
Физически статичные, зрительно динамичные — это стационарные формы, устремленные в одном направлении, с нарушением симметрии и т.д.
Композиция получается со смещенными от центра осями, ритмического характера с перпендикулярно расположенными элементами, с облегченным низом, искривленного вида, с диагональным членением, со свободно расположенными элементами, с вытянутыми элементами, с наклонным расположением элементов, включенные в открытое пространство.
Воспринимаются как неуравновешенные.
Зрительно статичные, но физически частично динамичные формы. Основа композиции устойчива, двигаются отдельные элементы, например, какие-то детали на объемной физической форме, или анимация на сайтах и прочее. В целом композиция считается статичной.
Зрительно и физически полностью динамичные формы, например, транспортные средства. К таким динамичным формам относятся все, которые могут перемещаться в пространстве. Они сами могут изменяться или их структура может меняться.
Воспринимаются как динамичные и стремительные.
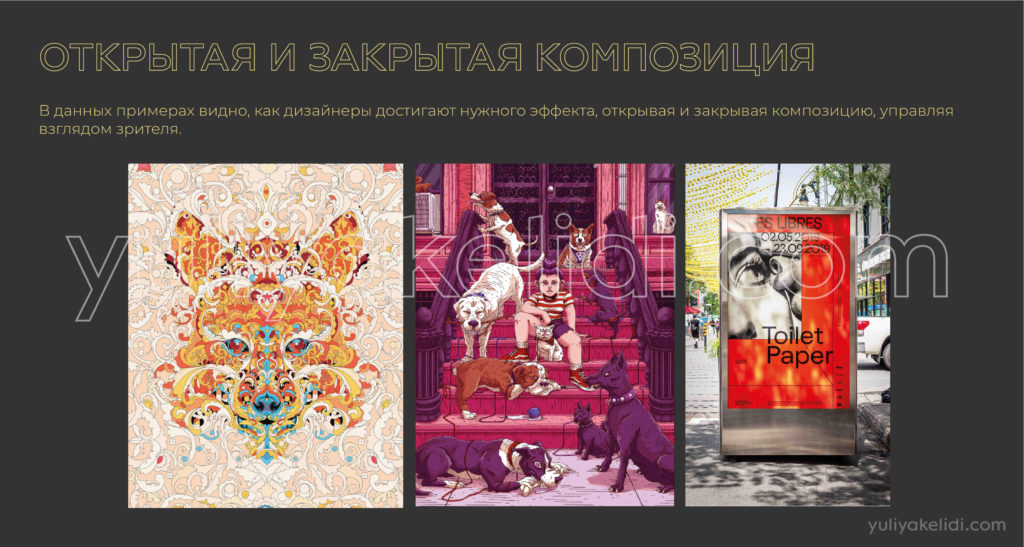
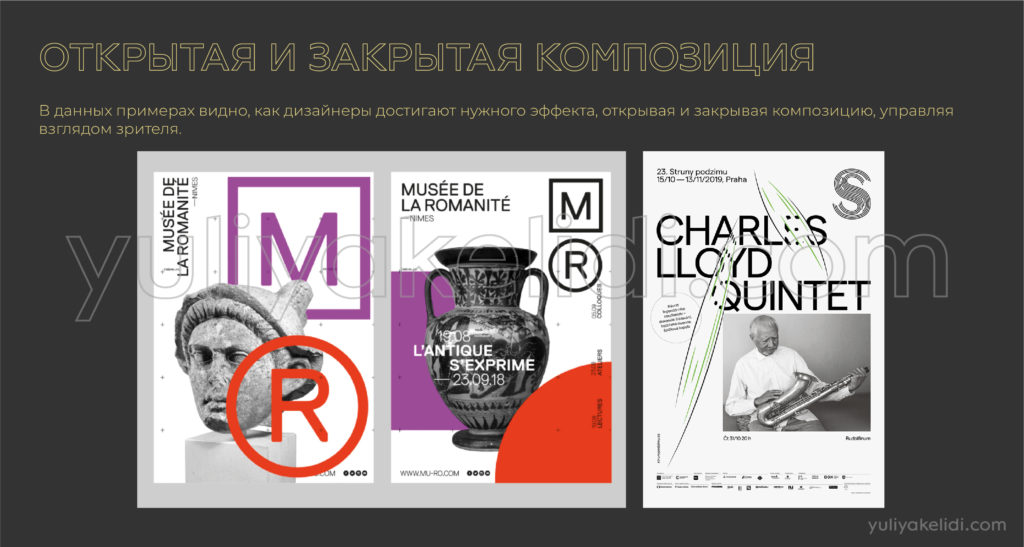
Открытая и закрытая композиция
Открытая композиция ничем не ограничивается. Композиция может свободно выйти за пределы формата. Взгляд, как правило, может скользить от центра к краям и выходит за их пределы. Вектор от центра к внешним краям.
Закрытая композиция закрывается по краям. И там взгляд скользит от ограничений внутрь, в центр композиции. И она строится таким образом, чтоб акцент был в центре композиции. Все остальное служит рамками.
Равновесие в композиции (Отношение — пропорции)
Равновесие в композиции — это визуальное заполнение пространства, которое распределяется равномерно. При равновесии недопустимы слишком большие пустые пространства и композиционный перевес каких-то областей. Равновесие может быть выражено в размерах объекта, их расположении, цвете, фактуре.
Размер и масштаб
Размер — это характеристика величины формы и её внешнего состояния. Выражает абсолютную величину формы.
Масштаб — соизмерения одной формы относительно другой исходной величины. Масштаб выражает относительную величину формы. Размерный масштаб показывает отношение естественного размера к изображенному. Например, создавая уменьшенную копию используют численный масштаб 1:5 или 1:100 и т.д. Но можно использовать и линейный масштаб, когда линию делят на отрезки, которые уменьшают или увеличивают в несколько раз относительно исходной величины.
Основными примерами масштабной корректировки (укрупнения и размельчения) формы являются:
- Членение формы
- Деталировка формы
- Рельефная обработка формы
- Текстурная моделировка формы
- Тональная нюансировка формы
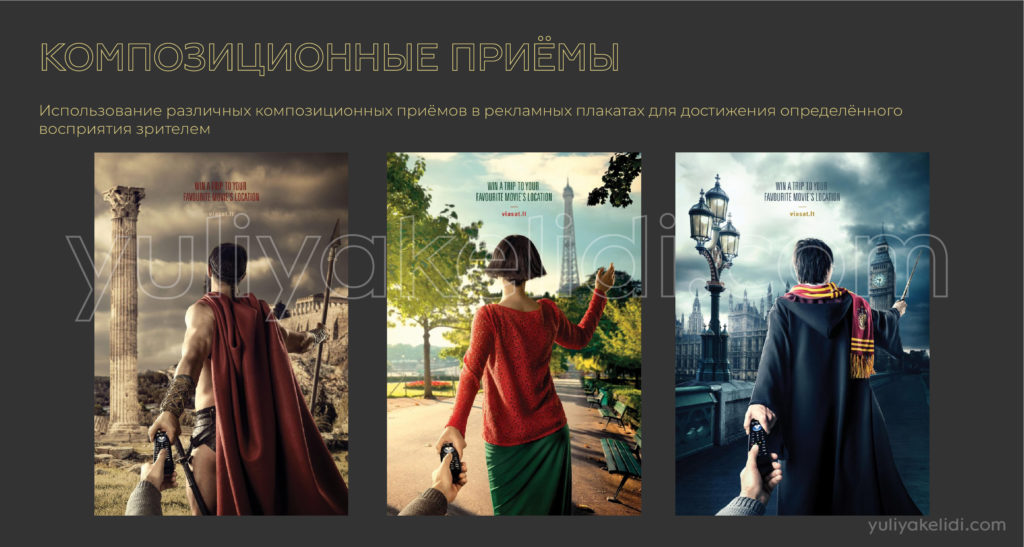
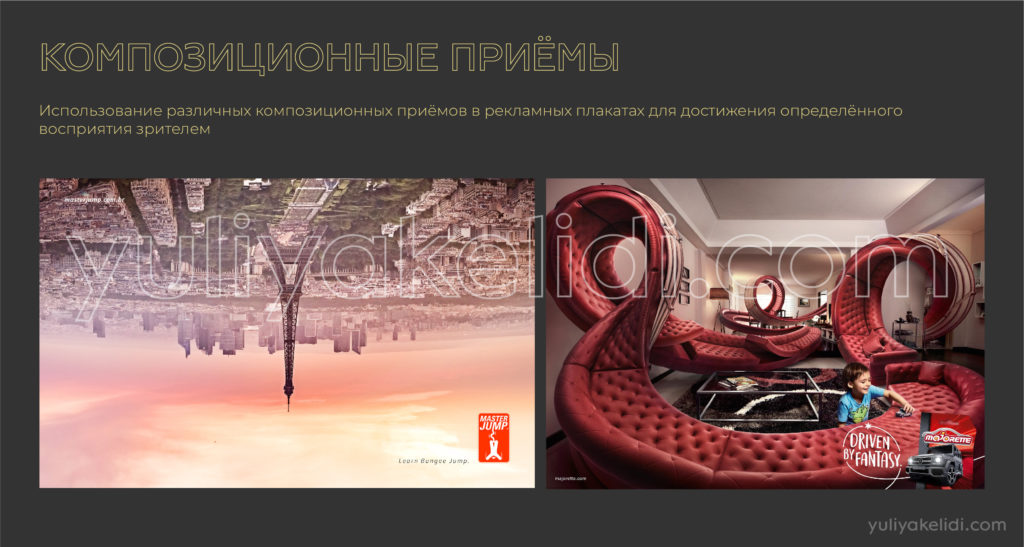
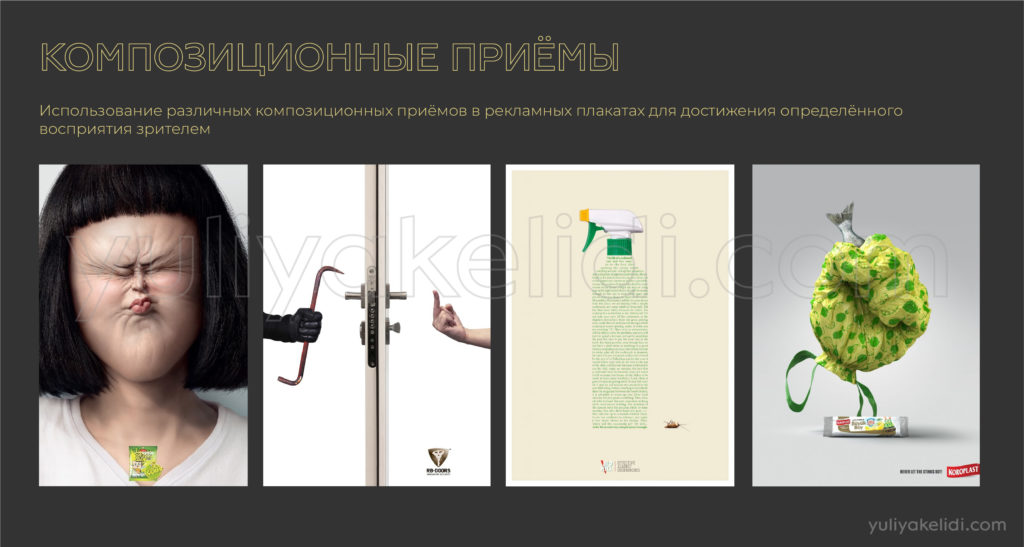
Все композиционные приёмы работают вместе и нельзя отделять одни от других. Элементам в дизайне придаются разные свойства, чтоб достичь нужного визуального эффекта и восприятия. У каждого дизайна своя целевая аудитория и он должен воздействовать именно на неё. С помощью композиционных приёмов усиливают послание, которое не всегда подкрепляется текстовой частью, а держится только на визуальных характеристиках.
И ещё.
В 2023 году я решила создать youtube-канал, на котором буду размещать обучающие ролики по графическому дизайну, также будут ролики про искусство.
Начала я записывать с уроков по изучению программы Adobe Illustrator.
Если вам интересно то, что я делаю, вы можете поддержать меня. Вот ссылка на канал, подпишитесь, пожалуйста.
Также мне важна любая обратная связь, чтоб создавать материалы ещё качественнее.
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂