Я думаю, что все помнят разногласия по цвету, касательно платья. Были разбирательства, приводились доводы и доказательства относительно того, какого цвета всё-таки платье. Да, у людей немного по-разному работает восприятие цвета, есть искажения в восприятии, например дальтонизм. Также на наше восприятие влияет то, что окружает цвет, поэтому для дизайнера очень важно это учитывать. А ещё на нашем восприятии цвета сказывается предыдущий жизненный опыт, стереотипы и даже язык. А некоторые целенаправленно создают иллюзии для определённого эффекта.
Поэтому разберу следующие моменты:
- Цвет — фон
- Цвет – вес
- Цвет — освещение
- Цветовые иллюзии
- Восприятие цвета у дальтоников
Цвет и фон
Когда мы подбираем цвета, то должны учитывать то, с каким фоном наш цвет будет взаимодействовать. Всё дело в том, что цвета могут забирать насыщенность друг у друга, делать их тусклее, либо наоборот ярче и насыщеннее. И если графический дизайнер может в программе это посмотреть (хотя здесь тоже есть нюансы, но о них ниже), то дизайнеру интерьера гораздо сложнее.
Итак, вот вы выбираете, к примеру, фирменные цвета, либо просто делаете рекламу или визитку. Вы должны выбрать цвета. На макете визитки вы подбираете цвета в программе и сразу видите их сочетания (пока опустим технические моменты, бумагу, вид печати и прочее). Но когда вы подбираете фирменные цвета, вы должны чётко понимать, как эти цвета будут взаимодействовать друг с другом. Потому что они могут сочетаться друг с другом по цветовому кругу, но плохо смотреться в варианте фона и текста на нём. Вот моя предыдущая статья на эту тему.
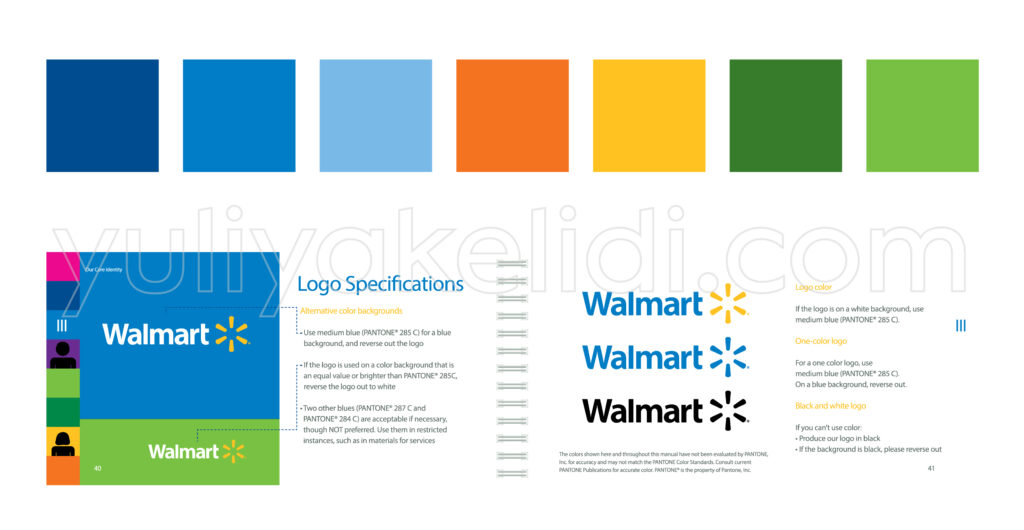
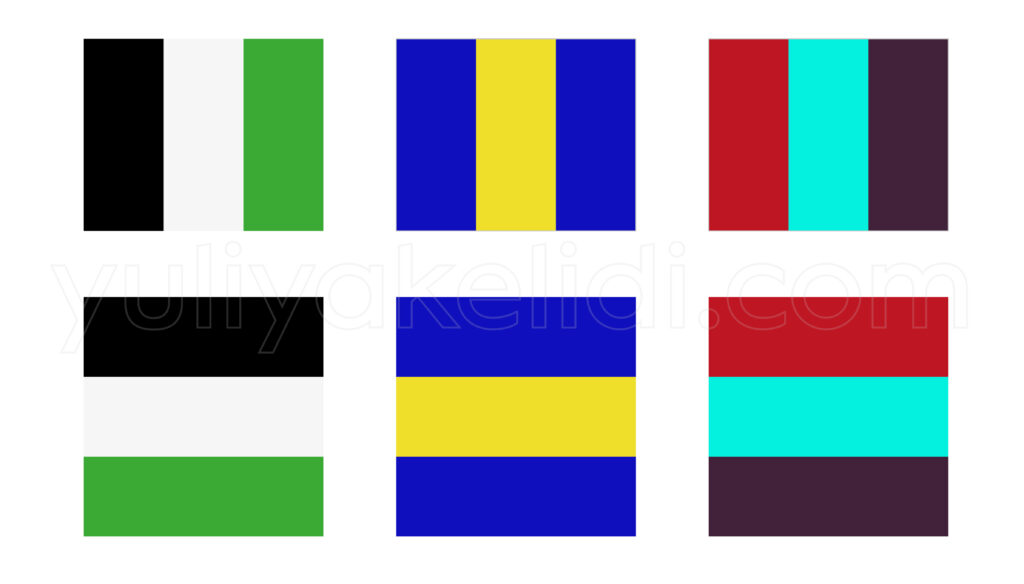
Рассмотрим варианты. Вот ниже представлены фирменные цвета Walmart. Но не все они сочетаются друг с другом по умолчанию. Поэтому должны быть чёткие правила, какие цвета и каким образом сочетать. В развороте их гайдлайна видно, какие фоны подходят для логотипа и цвета самого логотипа.
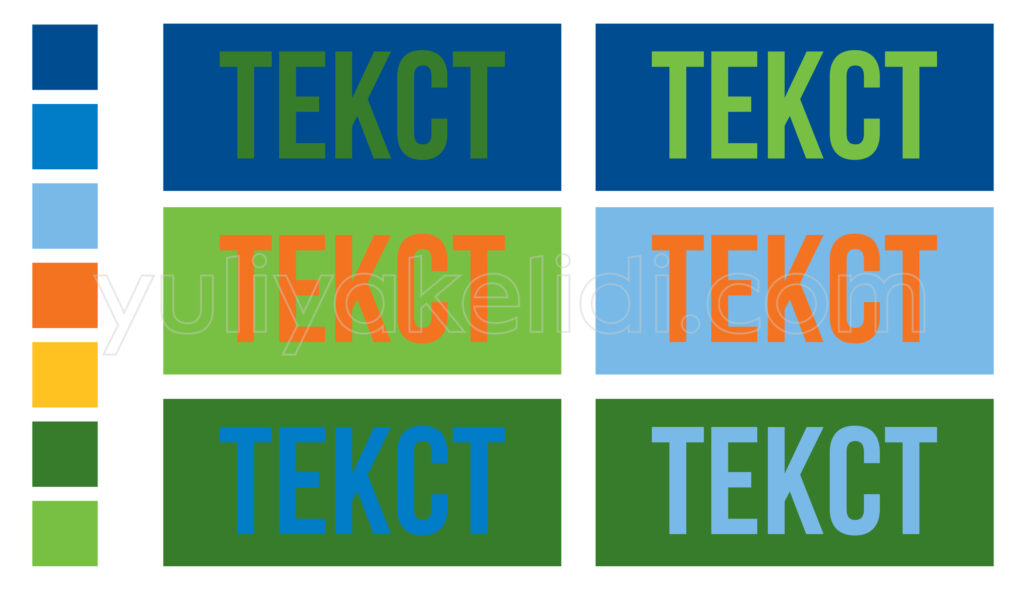
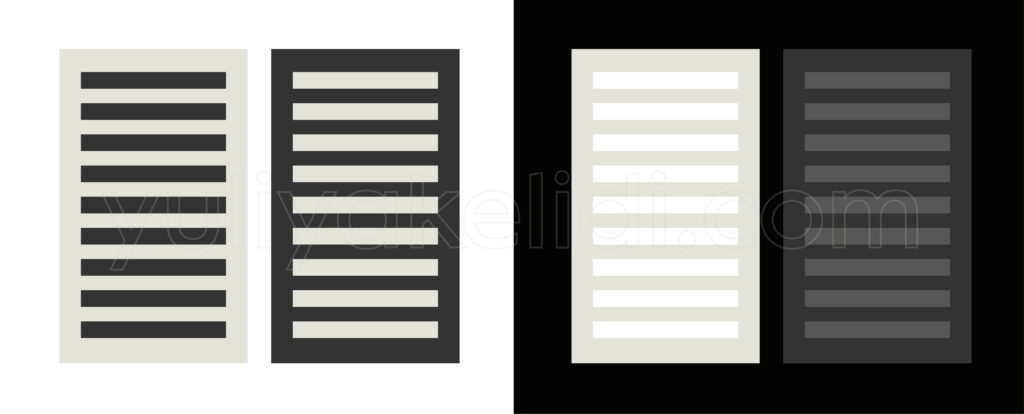
Ниже я сделала раскладку с фоном и текстом из их фирменных цветов, и мы видим, что в этих случаях они не контрастны к друг другу, поэтому читабельность текста ухудшается.
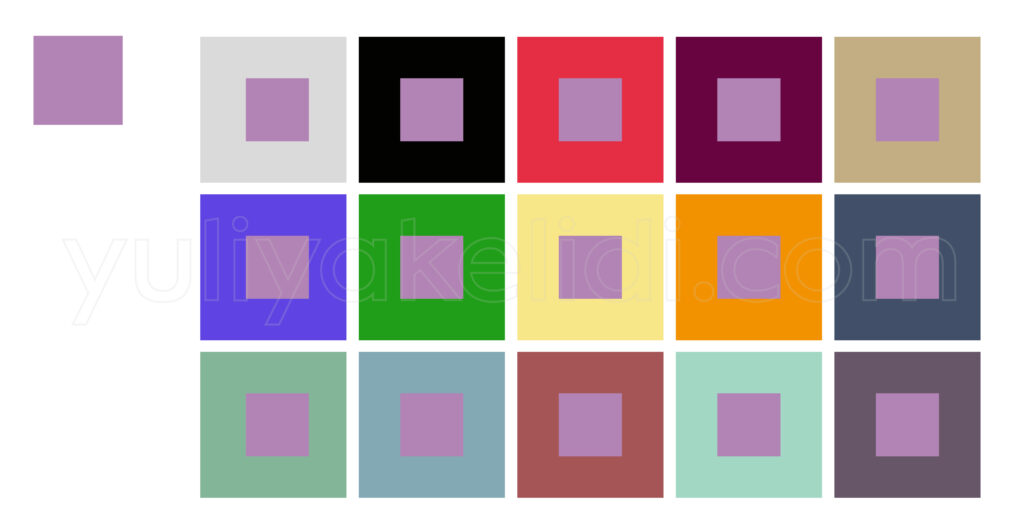
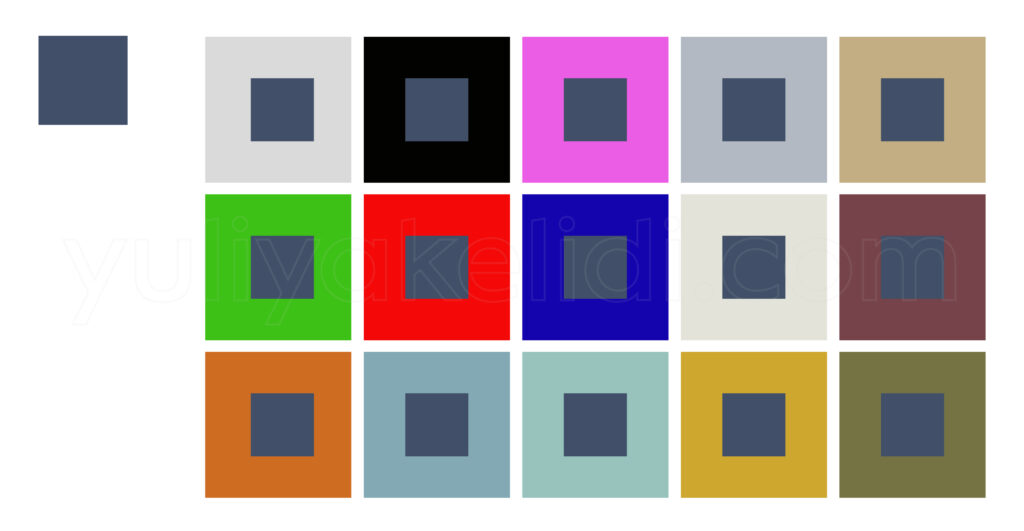
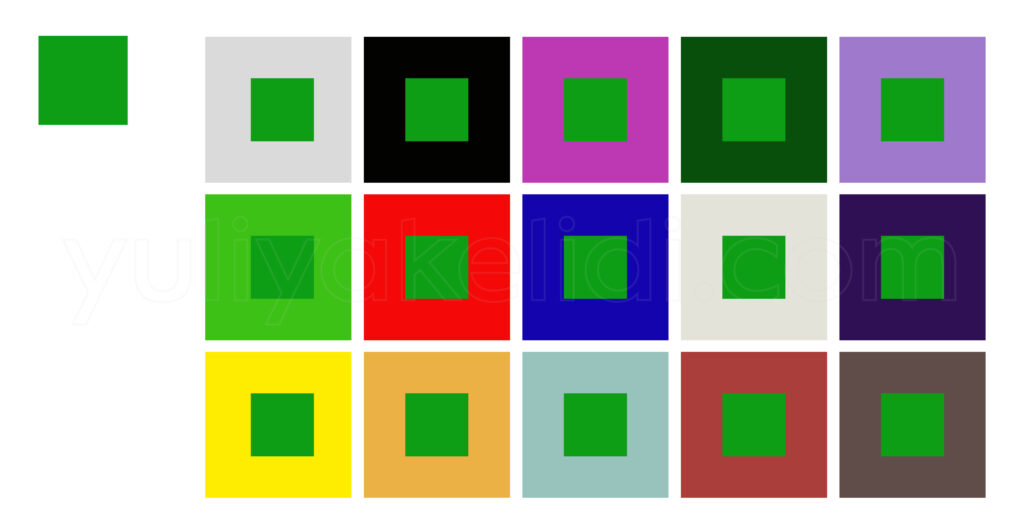
Обратите внимание, как один и тот же цвет выглядит на разных фонах. Где-то его хорошо видно, где он выглядит как хороший дополняющий, а не контрастный. То есть эти цвета можно компоновать рядом друг с другом, но не накладывать один на другой. Какой-то фон сделал цвет более насыщенным, а другой напротив «съел». На каком-то фоне цвет выглядит немного больше, на каком-то меньше.
Поэтому ОЧЕНЬ ВАЖНО учитывать не только цвет, но и оттенок, насыщенность, яркость.
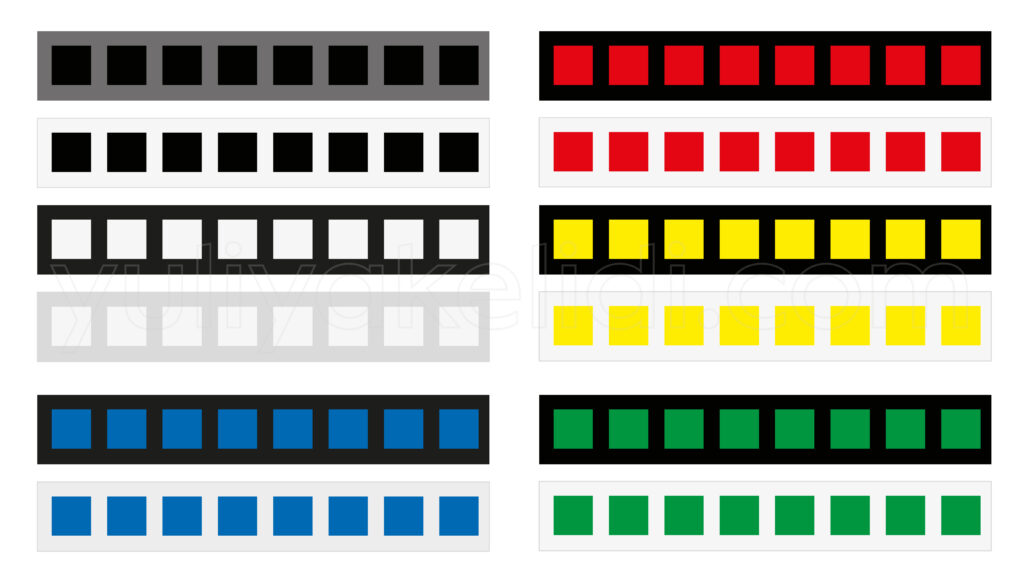
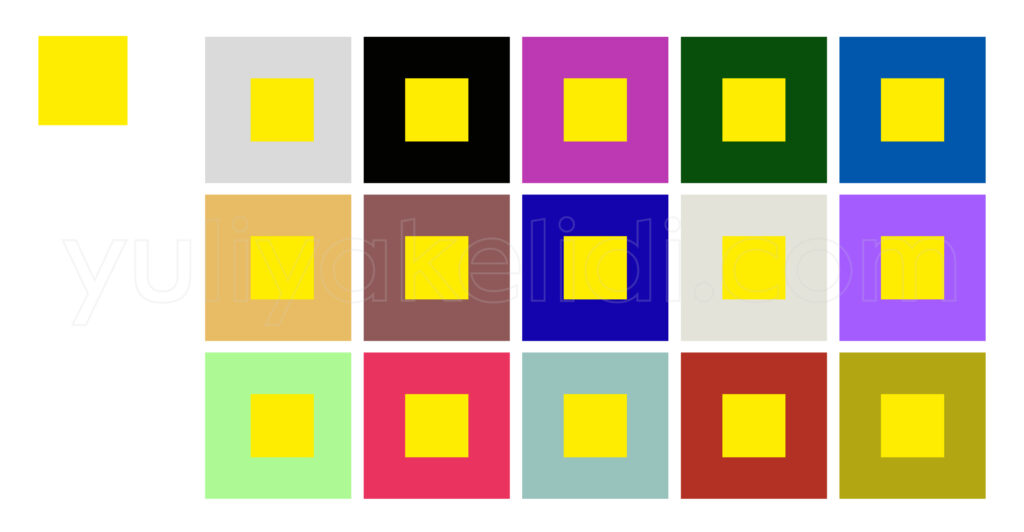
Вот примеры, когда я беру один цвет и размещаю его на разных фонах. При этом видно, что на некоторых фонах квадратик выглядит меньше, на каких-то тусклее. Где-то его хорошо видно, а где-то плохо. Какие-то сочетания режут глаз.



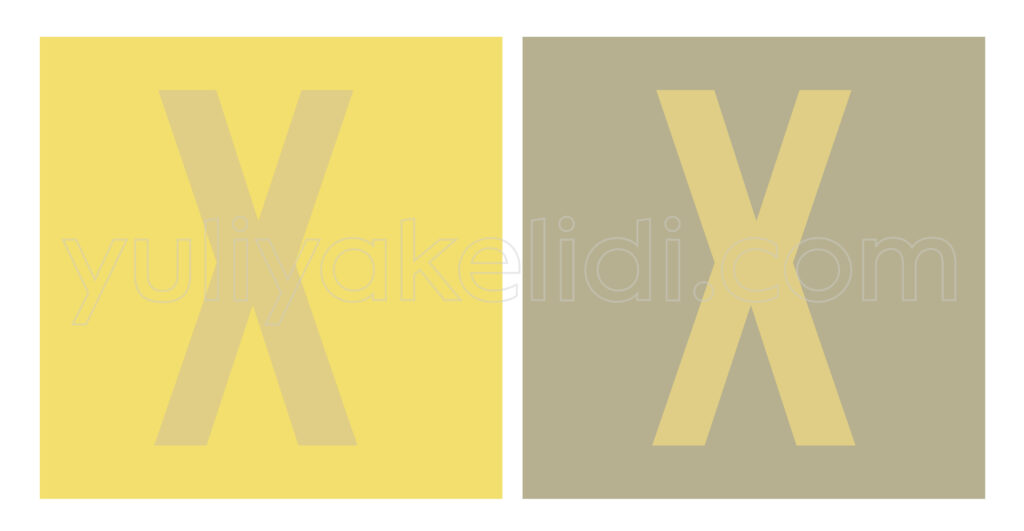
И теперь обратите внимание, как цвет может поменяться. На примере ниже буквы Х абсолютно одинакового цвета, но фон действует так, что вам кажется, что они разные.
И вот я её сместила, чтоб было видно, что это один цвет.
Цвет и вес
Цвет в нашем восприятии также может быть более тяжёлым или лёгким. Дизайнеры это используют, чтоб создать определённое впечатление у целевой аудитории. Помимо этого категория веса включает в себя, не только тяжесть как восприятие, но и зрительный объём, который занимает цвет. Например тёмные цвета выглядят тяжелее светлых, но по занимаемому объёму меньше. Тёмные цвета стен уменьшат ваше пространство, но и сделают его более грузным и тяжёлым. А вот светлые цвета расширят и придадут лёгкости и воздушности. Но здесь стоит учитывать, что и без того большое пространство белого цвета будет вызывать ощущение пустоты, в нём будет холоднее и не совсем уютно. Тёмная одежда может не только стройнить, но и придать «тяжеловесность» человеку, может поэтому властные люди так любят чёрный цвет?
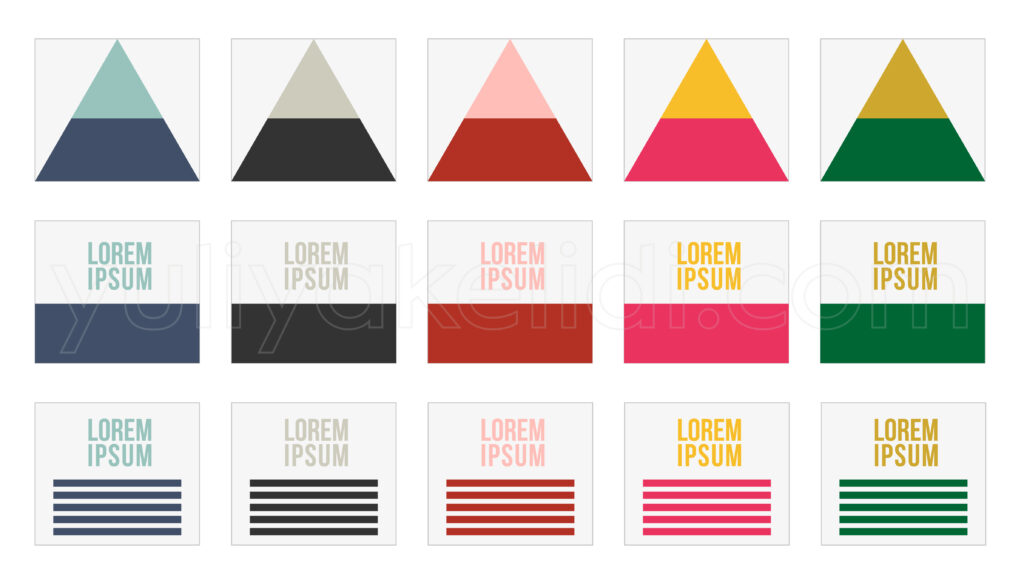
Вот так меняя немного цвет мы можем получать разные эффекты.
Прямоугольники и полоски внутри одинаковые во всех примерах, просто разного цвета и на разных фонах
На примере ниже также одинакового размера квадратики, только разных цветов и на разных фонах
Понимая эти характеристики, мы можем влиять на визуальное восприятие от нашего дизайна. Например, есть ещё такое комфортное для нас восприятие, что низ должен быть тёмным и более весомым, а верх более светлым и лёгким. Потому что человек видит в природе тёмную землю и деревья и светлое небо над головой. Для человека день всегда был чем-то позитивным, а ночь страшной и тёмной, в которой бродили дикие животные. Поэтому ночь и всё темное ассоциировалось чем-то зловещим.
Существует даже композиционный треугольник, который показывает комфорт для нашего восприятия, согласно которому тяжёлые элементы графического дизайна, тёмные фотографии и прочее рекомендуется располагать в нижней части листа. Но, это правило композиции действенно в том случае, если мы говорим о чём-то стандартизированном, классическом.
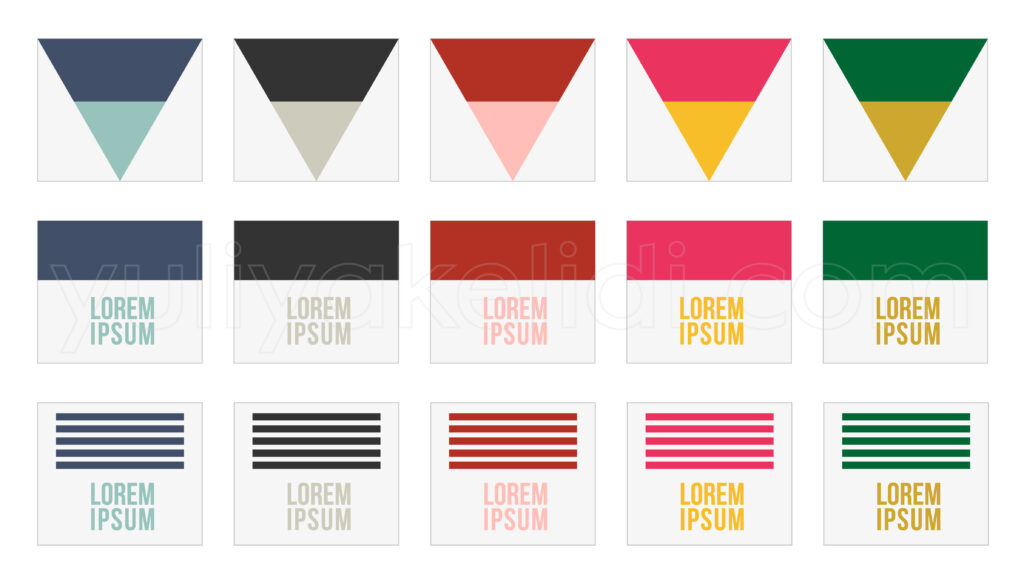
Потому что, когда мы этот треугольник переворачиваем, то получаем нестандартный, эффектный приём, который привлекает внимание. Но в дизайне не всегда нужно это внимание привлекать, очень часто дизайн мы создаём для того, чтобы он был незаметен и человек воспринимал только саму информацию, а не отвлекался на всякие «фишки».
Иногда с помощью цвета уравновешивают какие-либо объекты. Дело в том, что один размер объекта, но разных цветов визуально может выглядеть по-разному. Поэтому иногда на флагах, где полоски разных цветов их специально делают чуть-чуть разных размеров, чтоб визуально они выглядели одинаковыми. Особенно когда такие объекты располагаются далеко и высоко.
Цвет и освещение
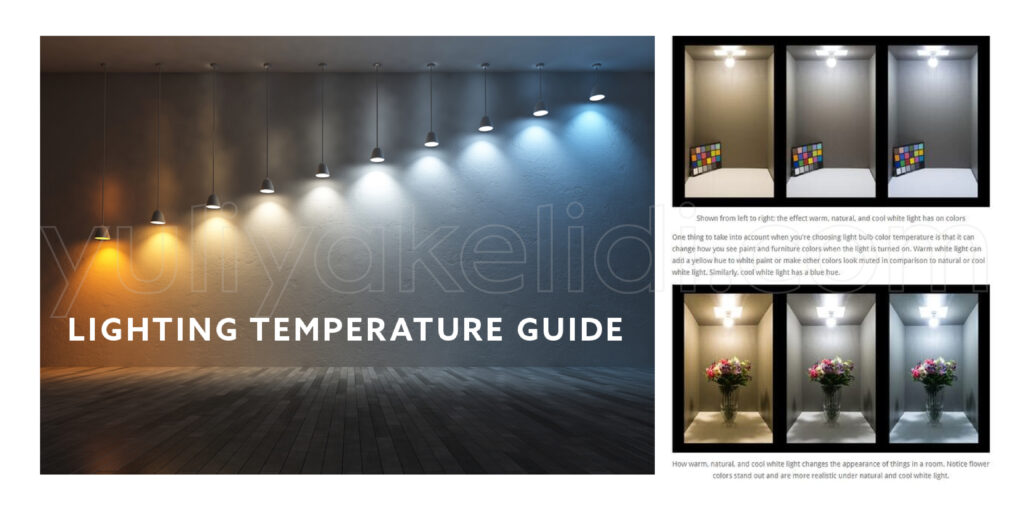
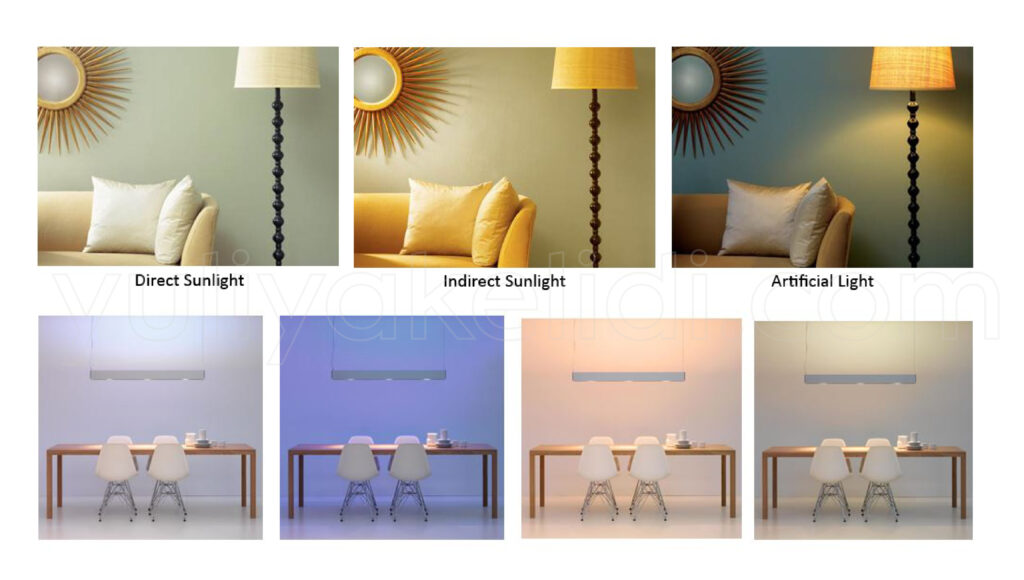
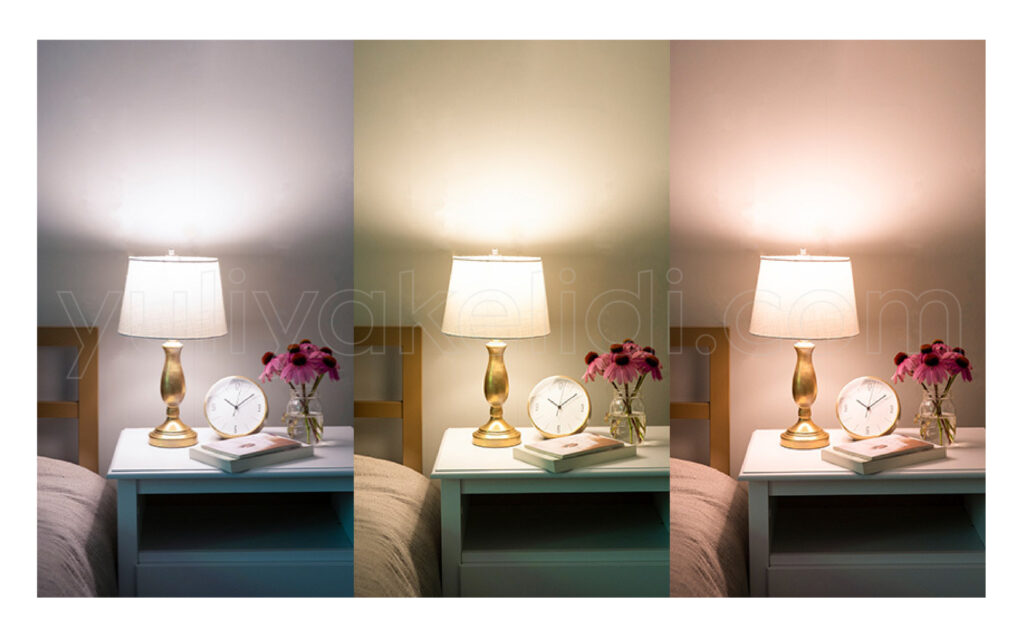
Восприятие цвета очень сильно зависит от освещения, которое может быть естественным и искусственным, тёплым и холодным. Также свет имеет свойство отражаться от поверхностей и падать на объекты. Например, любой объект, кроме очень темных цветов, в комнате с красными стенами будет получать порцию красного от стен, и будет выглядеть теплее, чем есть на самом деле.
Поэтому, когда мы создаём объекты дизайна, то должны учитывать то, где они будут расположены, но только в том случае, если их не предполагается перемещать. Об этом, в первую, очередь думают дизайнеры интерьера, которые учитывают розу ветров, размеры окна и продумывают сами систему освещения в помещении.
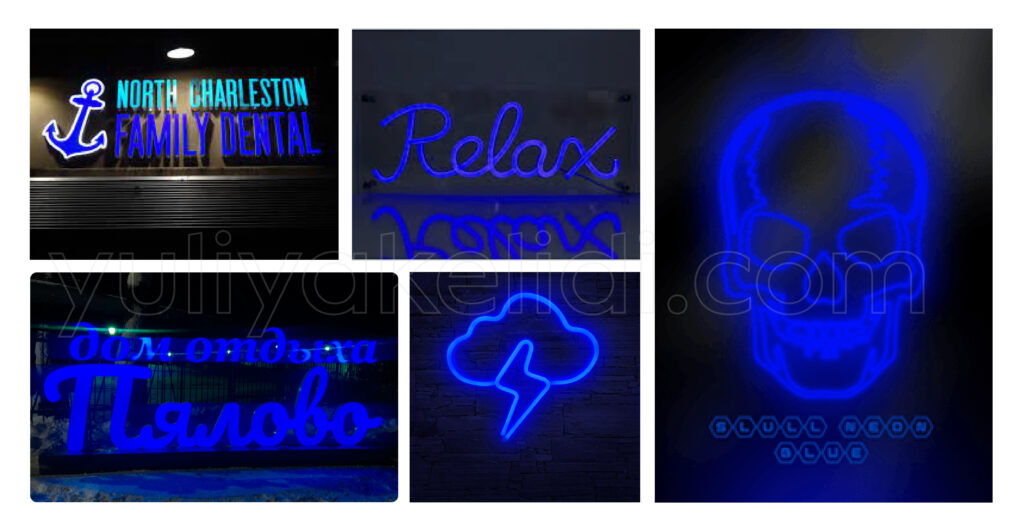
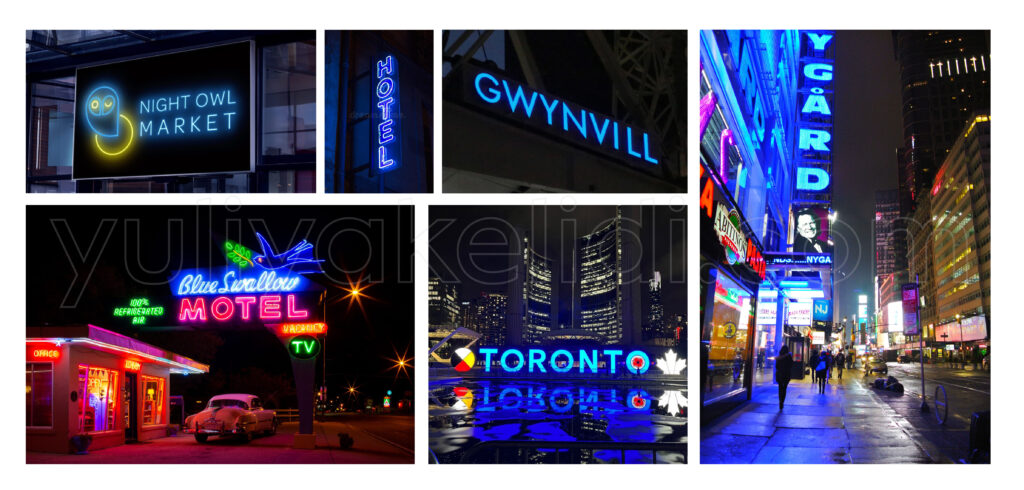
Графические дизайнеры должны учитывать в конструкциях, например, рекламных. А также предназначение. Приведу здесь такой пример. Нужно сделать вывеску, она будет световой. Здесь играет роль сам фасад, какое освещение у здания. А возможно, что вывеска будет на крыше. И когда нужно подобрать цвет, если фирменного стиля нет или он только создаётся, то нужно подумать вот о чём. В какое время люди будут приходить в данное заведение. Если они работают с 9.00 до 18.00, то большую часть времени люди будут искать глазами данную вывеску в дневное время. А если это ночное заведение, то люди будут приходить в ночное время, когда темно. Я всё это к тому, что цвет вывески в момент, когда она светиться может выглядеть плохо в ночной период. Цвет, который хуже всего видно ночью это синий, поэтому для ночного клуба синяя вывеска на фоне почти чёрного неба будет считываться хуже всех остальных цветов. А в дневное время её никто не ищет. Я сейчас говорю про вывеску, например, крышную, когда ничто больше её не подсвечивает вокруг.
Когда цвет уже уходит в голубой или бело-синий, то это выглядит уже гораздо читабельнее
Оптические иллюзии
Я думаю, что очень многие видели различные оптические иллюзии. Иногда дизайнеры прибегают к ним, чтоб достичь определённого эффекта.
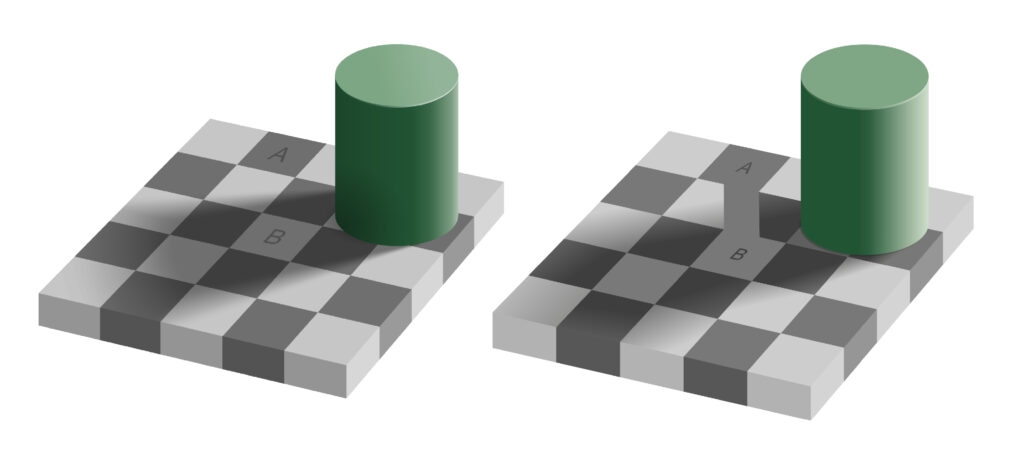
Начну с известной шахматной доски. Эффект иллюзии строится за счёт окружения. Квадратик А окружён светлым серым и белым и на их фоне выглядит темнее. А квадратик В окружён тёмными цветами, причём с обозначенной тенью и от этого кажется светлее, чем он есть на самом деле. Если провести соединяющую полоску, то эффект пропадает и мы видим, что они одного цвета. Тот же самый принцип заложен во второй картинке.
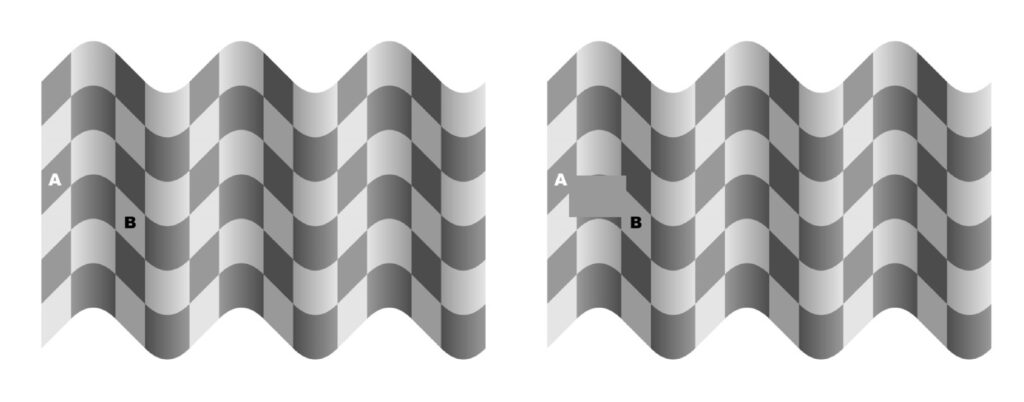
Также существует очень много оптических иллюзий, который создают визуальное движение.
Ещё хочу отметить работы в дизайне, где также применяли различные виды иллюзий. Причём варианты могут включать текст, а также эффекты, когда мы можем наблюдать объекты дизайна с оптическим эффектом с определённого ракурса. Иногда оптическое восприятие используют в рекламе, обыгрывая что-то интересным способом. О них я напишу отдельную статью.
Восприятие цвета у дальтоников
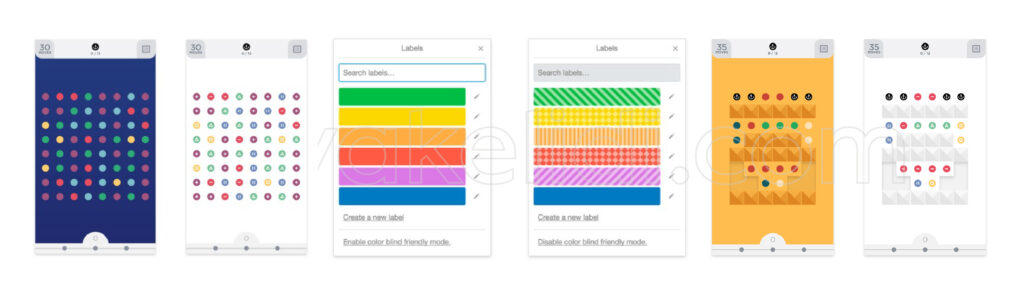
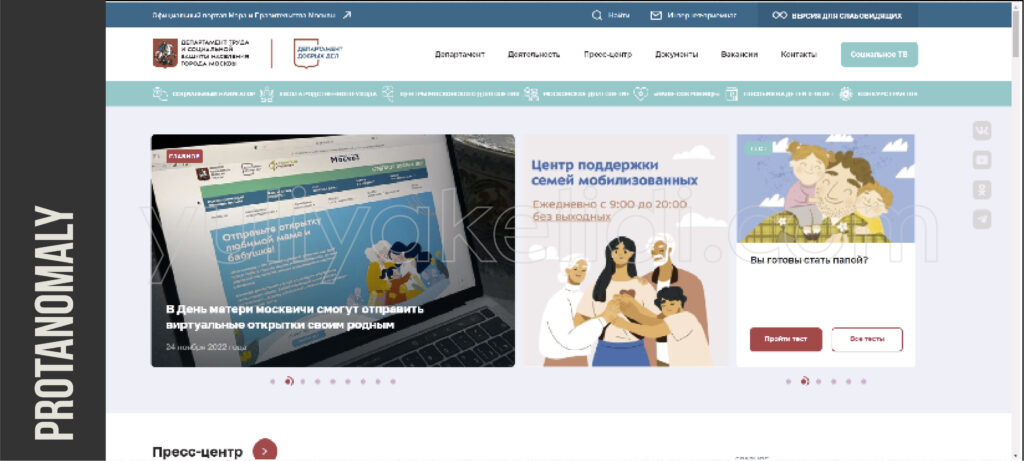
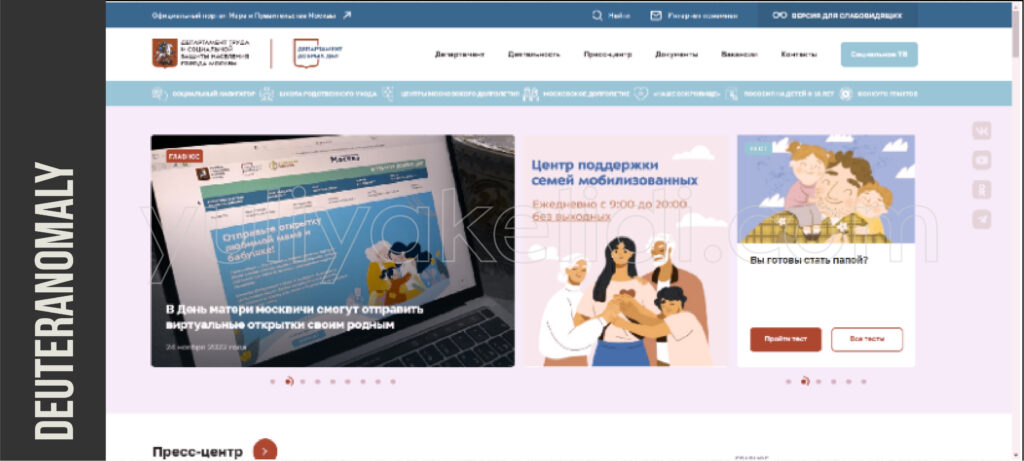
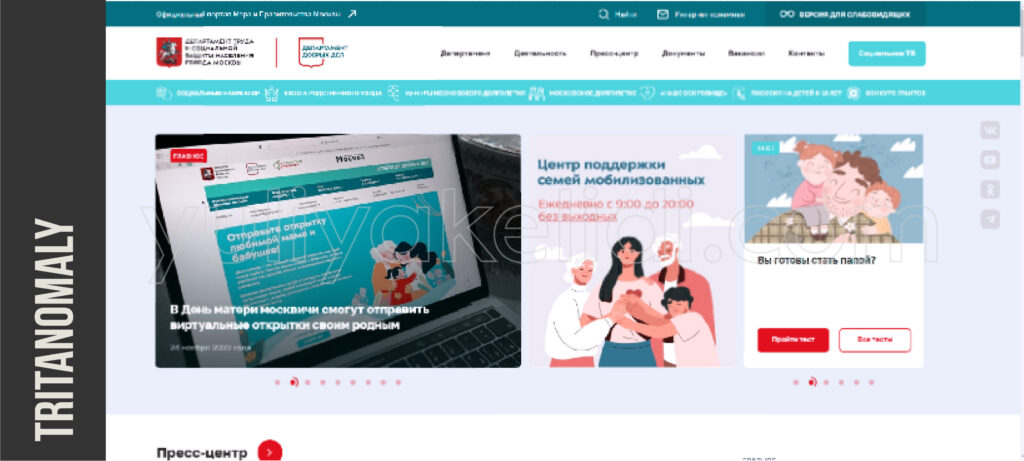
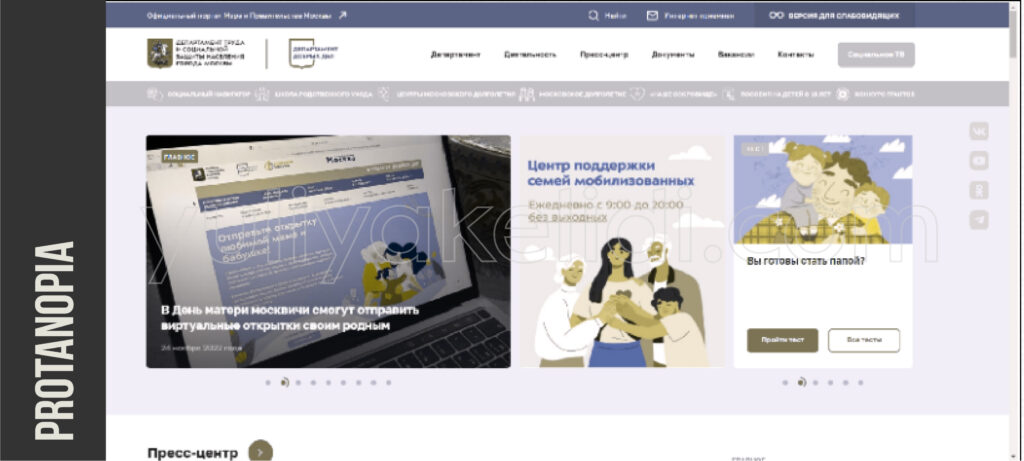
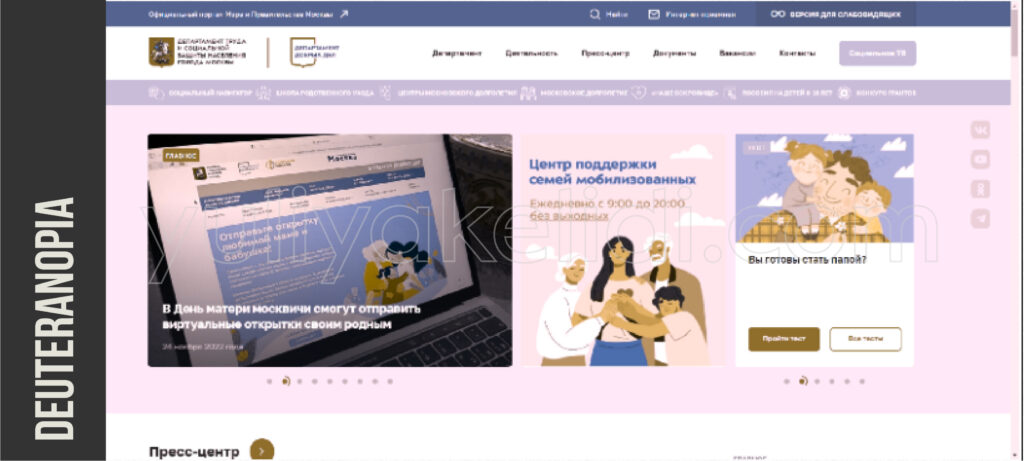
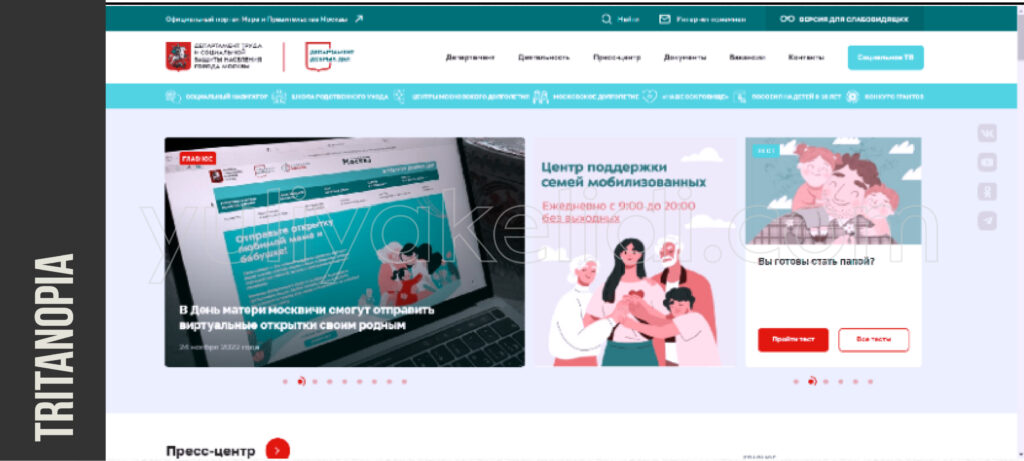
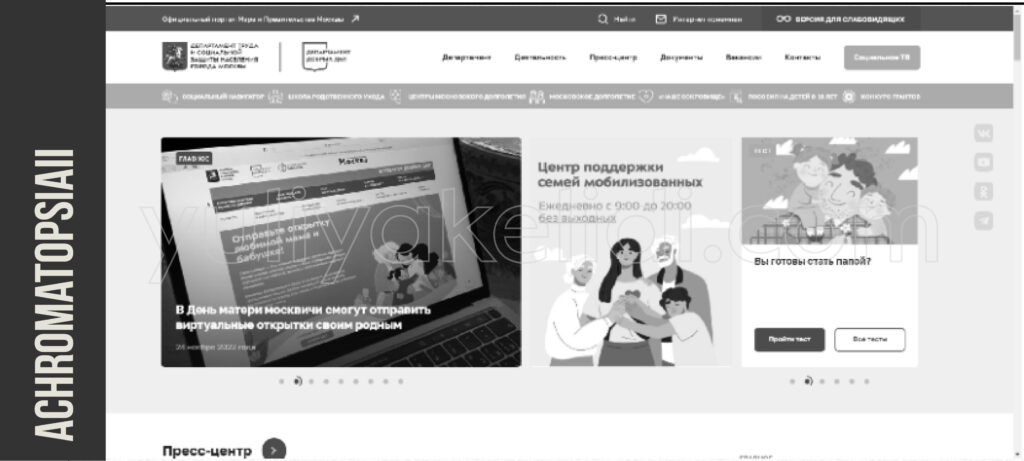
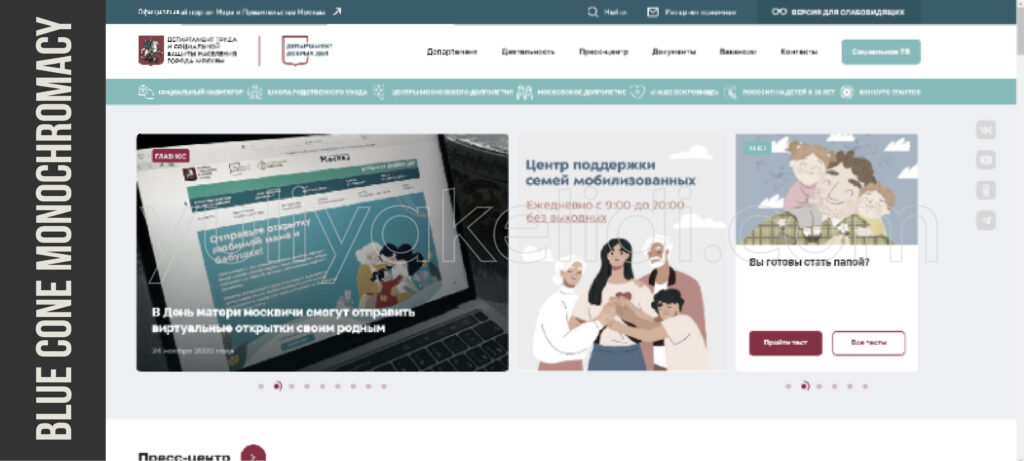
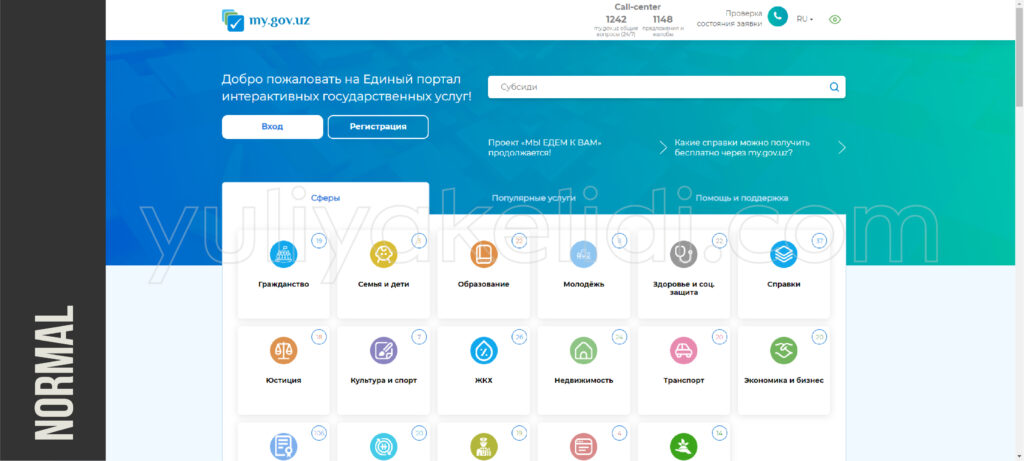
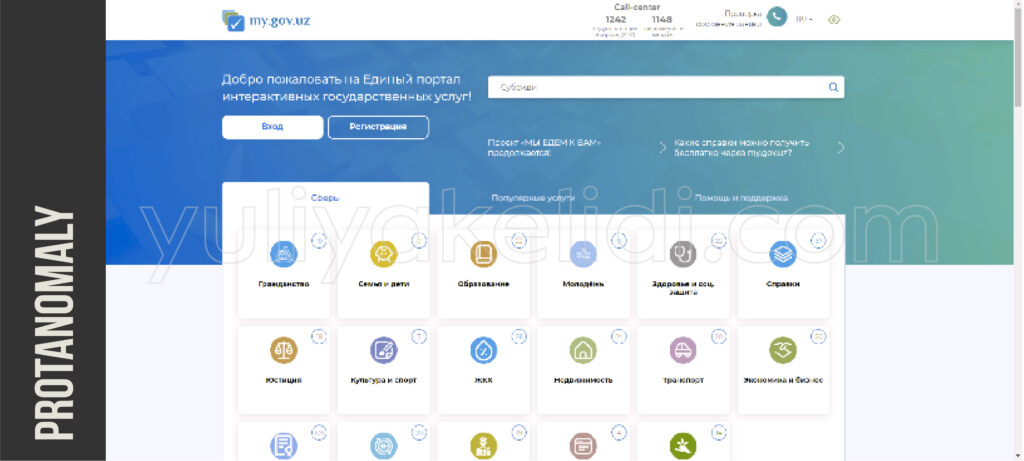
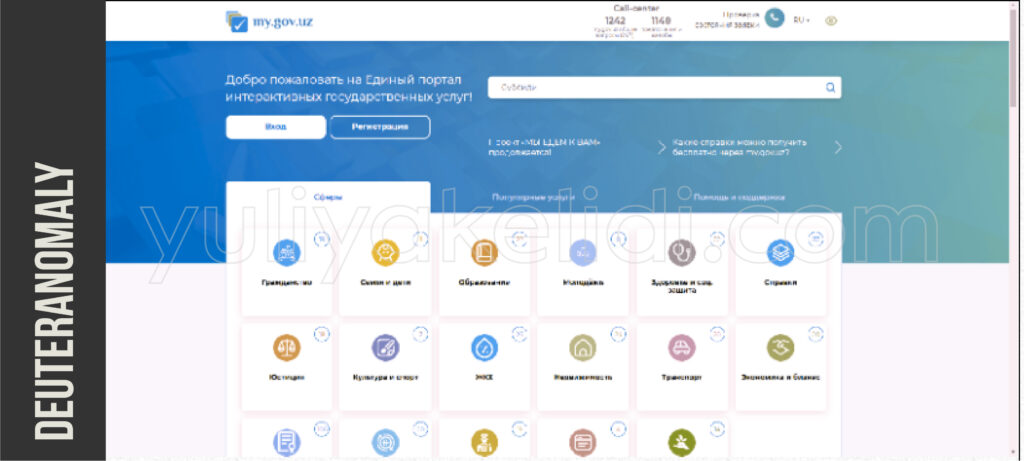
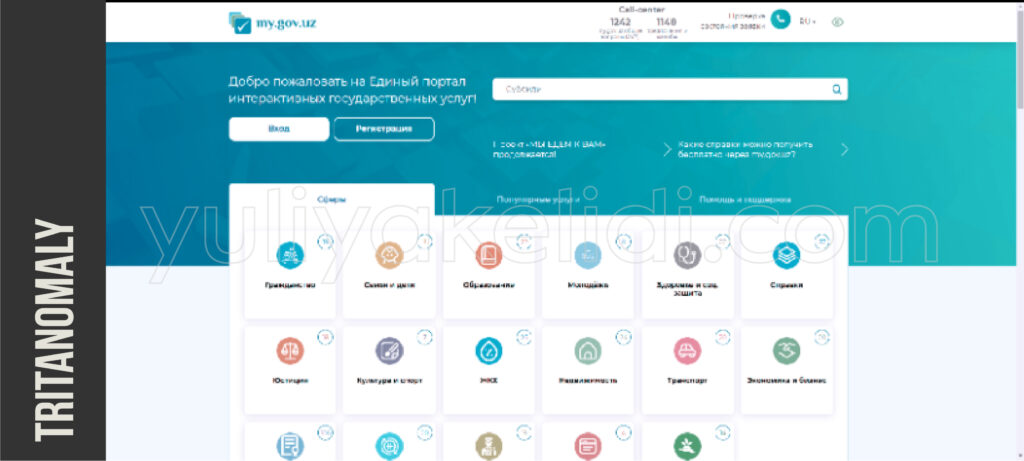
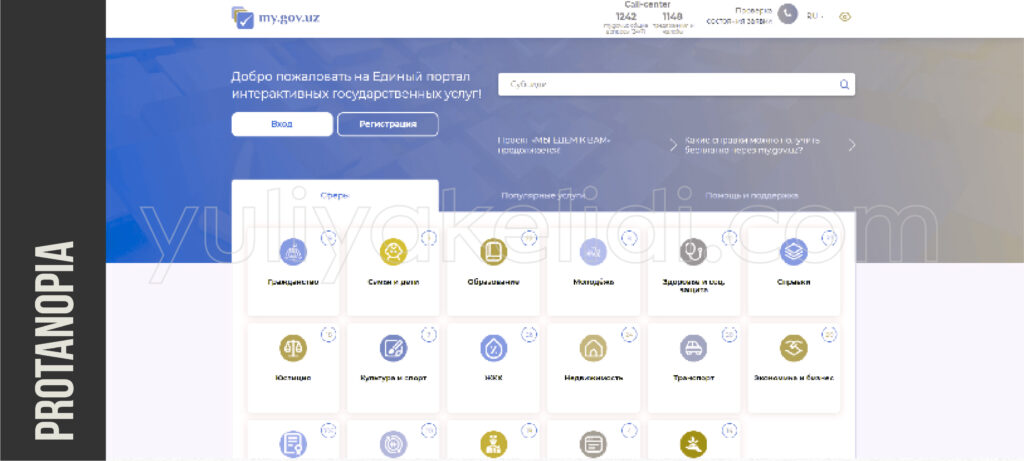
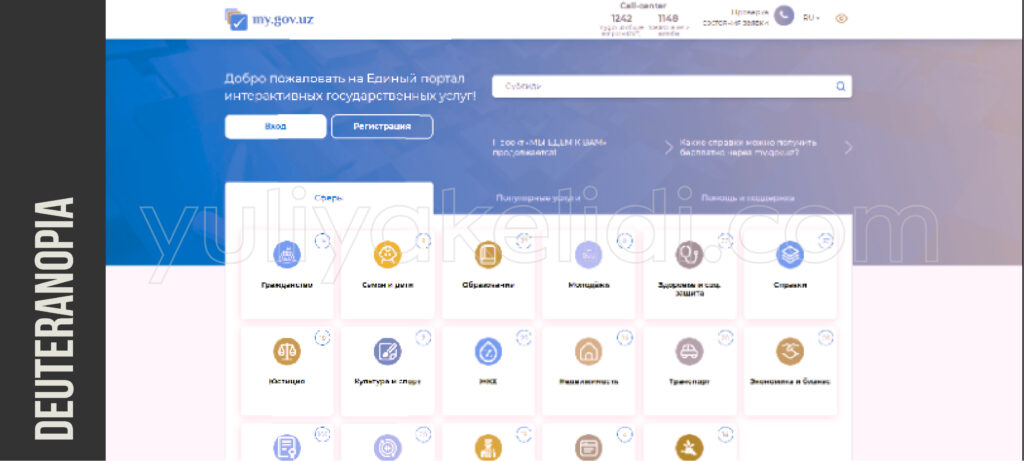
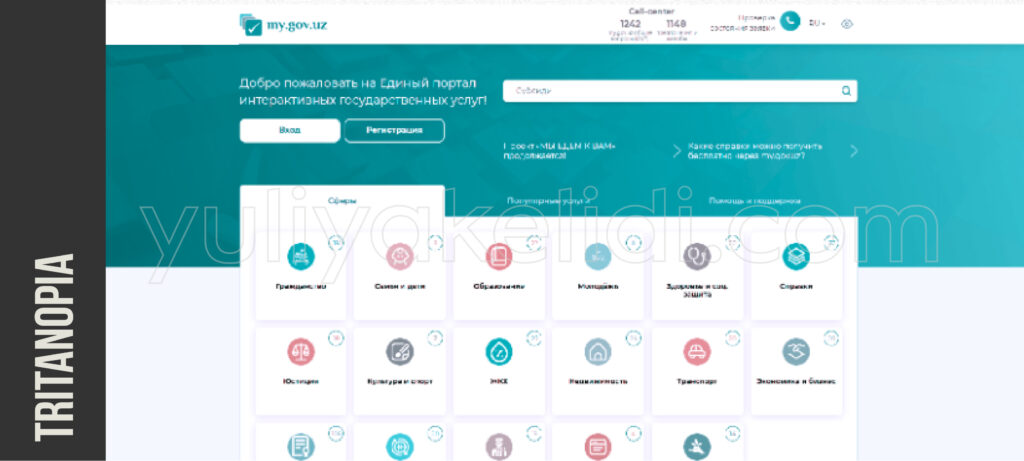
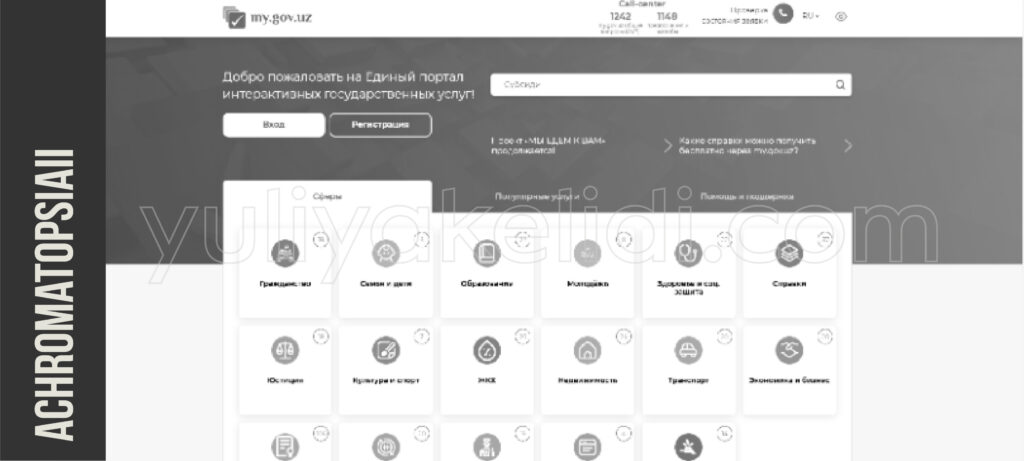
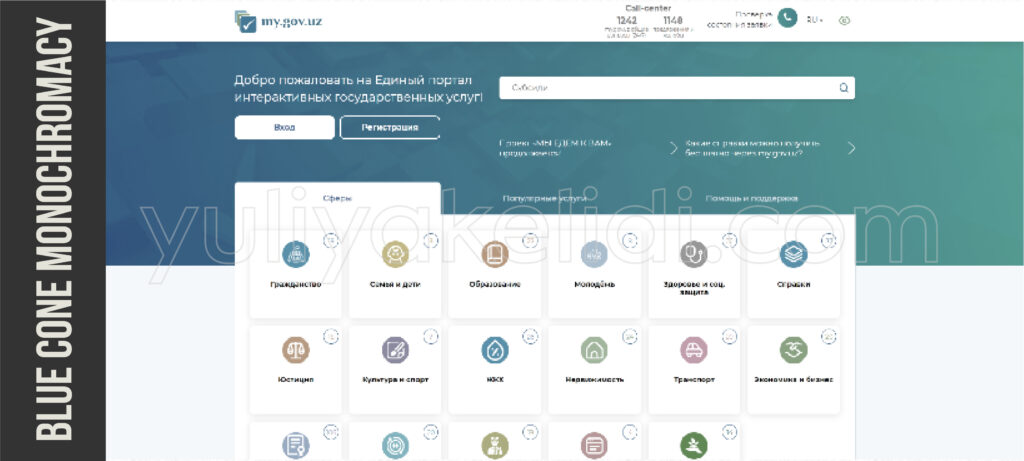
Есть люди, которые цвета видят немного иначе, чем большинство. Но они также являются потребителями дизайна. Особенно это важно учитывать, когда разрабатывается дизайн для общественно важных организаций, например различных социальных и государственных учреждений. В этих случаях дизайнеры делают всё возможное, чтоб создать максимальное контрастные цвета, либо используют графические элементы для обозначения разделов или элементов. Сегодня создают возможность переключить видимость отображения экрана, чтоб люди с какими-либо ограничениями могли также пользоваться услугами.
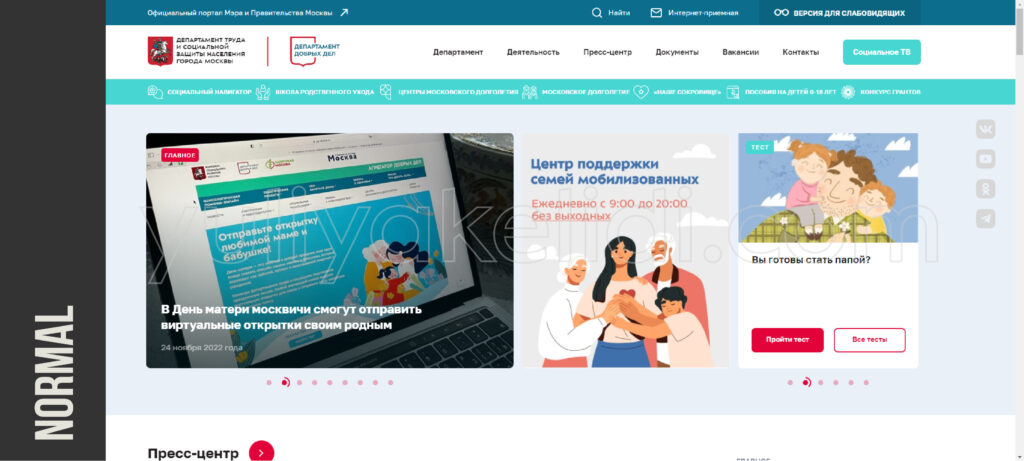
Вот, например, так выглядят сайты с государственными услугами в глазах людей с другим цветовосприятием. Здесь стоит отметить, что меньше всего искажений по цвету у синих оттенков, и больше всего у красно-оранжево-жёлтых.
Вот другой сайт
Проверить ваш дизайн можно на сайте Coblis, туда необходимо загрузить картинку.
Вот такие есть особенности в работе с цветом, о которых должен помнить любой дизайнер.
И ещё.
В 2023 году я решила создать youtube-канал, на котором буду размещать обучающие ролики по графическому дизайну, также будут ролики про искусство.
Начала я записывать с уроков по изучению программы Adobe Illustrator.
Если вам интересно то, что я делаю, вы можете поддержать меня. Вот ссылка на канал, подпишитесь, пожалуйста.
Также мне важна любая обратная связь, чтоб создавать материалы ещё качественнее.
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂