Цветовых моделей существует очень много, и разные специалисты опираются и применяют различные из них. Чем они друг от друга отличаются, и в каких ситуациях используются, я расскажу в этой статье.
Две самые популярные и основные цветовые модели в дизайне, которые применяются — это CMYK и RGB. Одна модель задается для объектов web-дизайна, а другая для объектов дизайна, которые пойдут в печать.
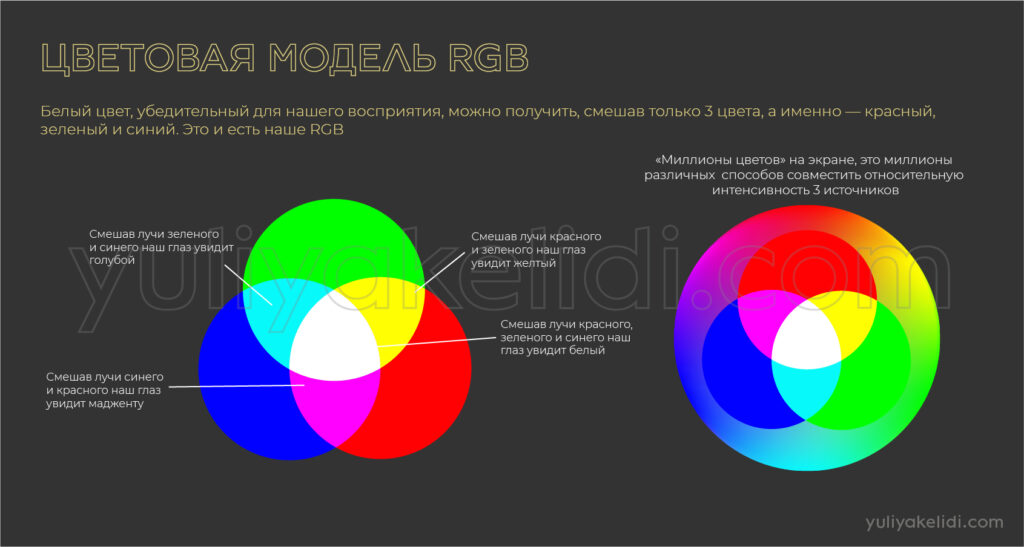
Цветовая модель RGB
Цветовая модель RGB состоит из 3 цветов — красный, синий и зеленый. Эта модель строится на основании лучей света и была открыта физиками в 19 веке.
Если белый свет, исходящий от солнца, разделить на составные части, мы получим радугу. Если соединить все цвета радуги, то мы снова получим белый цвет.
Но наш глаз не совершенен, поэтому он не совсем улавливает все тонкости и если соединить только 3 цвета — красный, зеленый и синий, то человеческий глаз увидит белый. Соответственно, из различного сочетания этих 3 цветов, мы можем получить все остальные оттенки. С точки зрения физики, эти цвета будут разные, полученные смешиванием 3 цветов, и полученные разложением белого цвета, но наш глаз воспринимает их одинаково.
Почитать подробнее о RGB здесь
Цветовая модель RGB является 8-битной, где каждый из 3 цветов задается в числах от 0 до 255.
Цветовая модель RGB — описывает получение оттенков света, т.е. излучаемых цветов. Поэтому её применяют для мониторов и экранов. Её ни в коем случае нельзя применять для печати. Во-первых, получение оттенков путем смешивания лучей, отличается от получения того же цвета путем смешивания физических красок. Во-вторых, цветовая модель RGB охватывает больший спектр цветов, чем физическая краска. И получается, что те цвета и оттенки, которые может воспроизвести экран, не сможет воспроизвести физическая краска.
Если для работы в графических редакторах мы выбираем RGB, то на печать эту цветовую модель не примут, а при конвертации в CMYK, цвета поменяются и исказятся. В цветовой модели создаются те объекты дизайна, которые останутся только на мониторе, и не будут печататься. Во всех остальных случаях нам нужно выбрать цветовую модель CMYK.
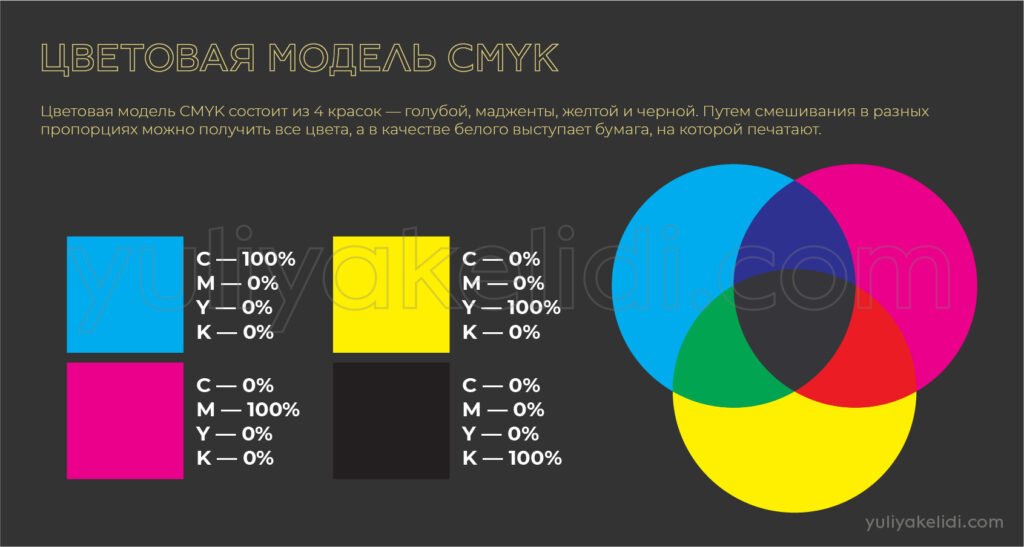
Цветовая модель CMYK
Цветовая модель CMYK состоит из 4 красок — голубой, мадженты, желтой и черной. Путем смешивания в разных пропорциях можно получить все цвета, а в качестве белого выступает бумага, на которой печатают.
Цветовая модель используется при печати, так как огромное количество печатного оборудования печатают этими 4-мя красками. В графических редакторах вводится количество каждой краски от 0% до 100%.
Здесь также стоит упомянуть, что цвет, который мы видим у предметов, отраженный. То есть пигменты на молекулярном уровне поглощают одни световые волны, а другие световые волны отражаются. Если вы видите красный предмет, то это означает, что он на молекулярном уровне поглотил все другие цвета, и отразил световые волны, которые наш глаз определяет как красный.
Почитать подробнее о CMYK здесь
Понятие «вычитание», которое применяют в системе CMYK и почему именно эти 4 цвета.
Так как все физические предметы отражают цвет, и бумага в том числе, то при печати проще считать, сколько отразилось света от поверхности.
Смотрите, белый цвет — это смешанные красный, зеленый и синий в системе RGB. При печати отнимается количество белого цвета, т.е. вычитают из белого красный, синий и зеленый. И после этого останется голубой, маджента и желтый.
Если мы из мадженты уберем желтый, то у нас останется красный, а если уберем голубой, то останется синий. Вот и получается вычитание.
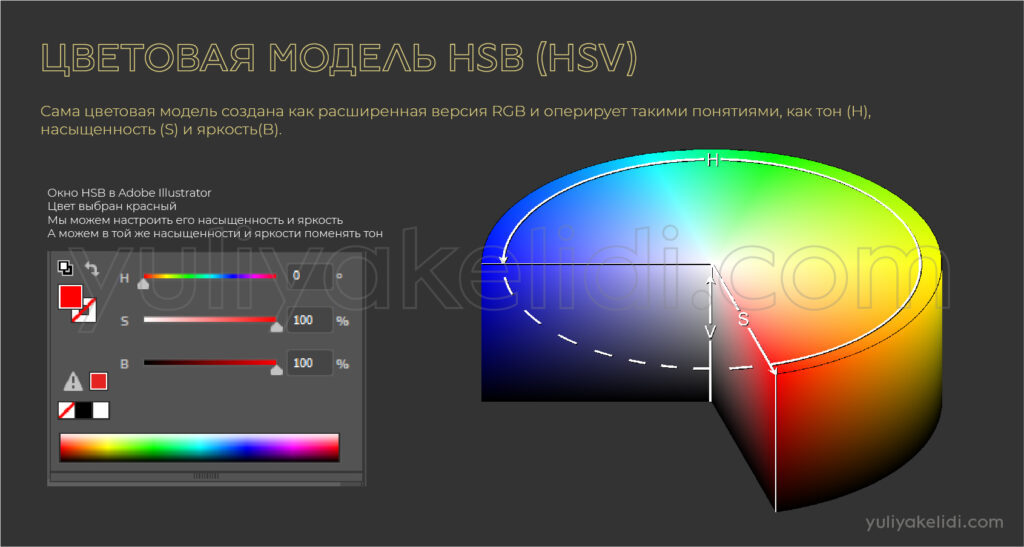
Цветовая модель HSB (HSV)
Следующая цветовая модель используется для работы с цветом в графических редакторах, вне зависимости от того, в CMYK вы работаете или в RGB.
Сама цветовая модель создана как расширенная версия RGB и оперирует такими понятиями, как тон (H), насыщенность (S) и яркость(B).
Чаще всего её изображают как трехмерный объект, где на поверхности мы видим чистые цвета (тон) по краю поверхности. За это отвечает параметр H — hue.
К центру цвета светлеют и уходят в белый. За это отвечает параметр S—saturation.
И вниз цвета уходят в черный цвет. За это отвечает параметр B — brightness или также используют V—value. Этот параметр отвечает за яркость.
Цветовая модель HSB позволяет менять цвет, оставаясь в заданных параметрах яркости или насыщенности. Либо поменять яркость, не затрагивая сам цвет. Также мы можем поменять тон (цвет), оставаясь в определенных параметрах яркости и насыщенности.
Даная цветовая модель может обозначаться как HSB или как HSV.
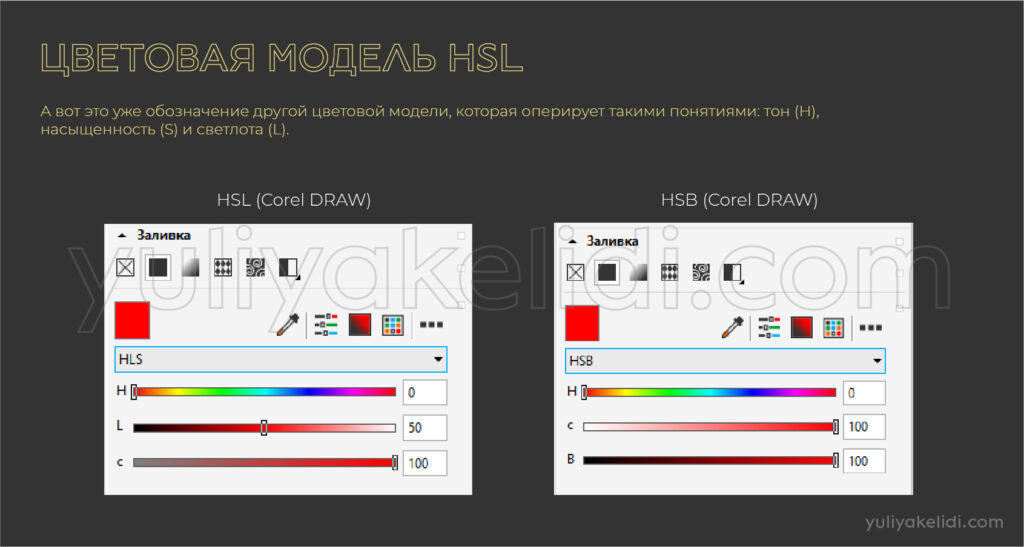
Цветовая модель HSL
А вот это уже обозначение другой цветовой модели, которая оперирует такими понятиями: тон (H), насыщенность (S) и светлота (L). Отличие от предыдущей в последнем параметре, который отвечает за светлоту.
Модель HSL встречается в популярных графических редакторах реже, чем HSB. И отличие яркости от светлоты в том, что яркость идет от выбранного цвета к черному. А в параметрах светлоты будет шкала от белого, через цвет и к черному.
Цвета HEX в HTML
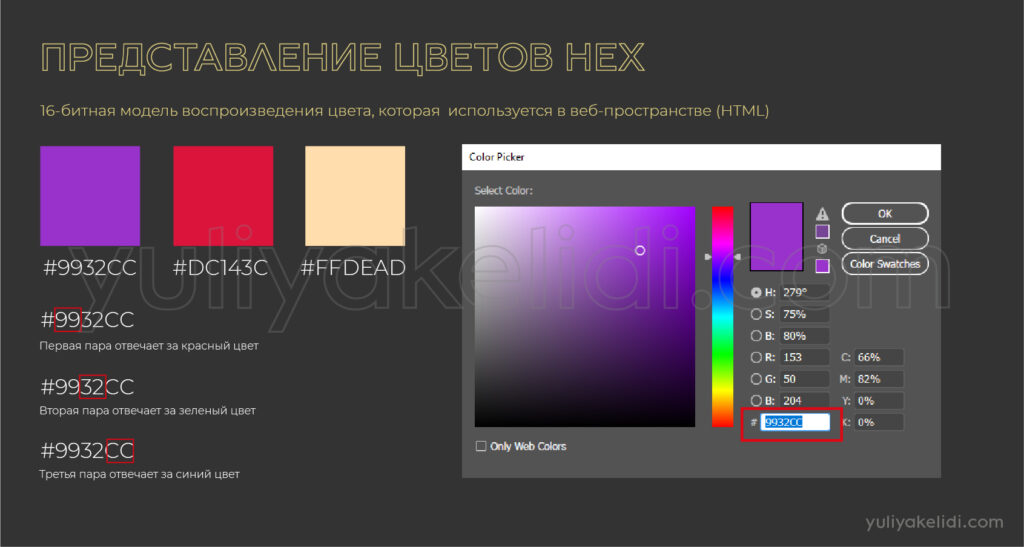
16-битная модель воспроизведения цвета, которая используется в веб-пространстве (HTML). У модели нет визуального способа настройки, числовые и буквенные значения просто вводятся в соответствующее поле настройки.
Цифры используются от 0 и до 9, а латинские буквы от A до F.
Цвета в этой системе выглядят примерно так:
#9932CC
#DC143C
#FFDEAD
Цвет в этой системе записывает тремя парами цифр или букв. Модель HEX основана на модели RGB, поэтому первая пара отвечает за красный цвет, вторая пара отвечает за зеленый цвет, а третья пара отвечает за синий цвет.
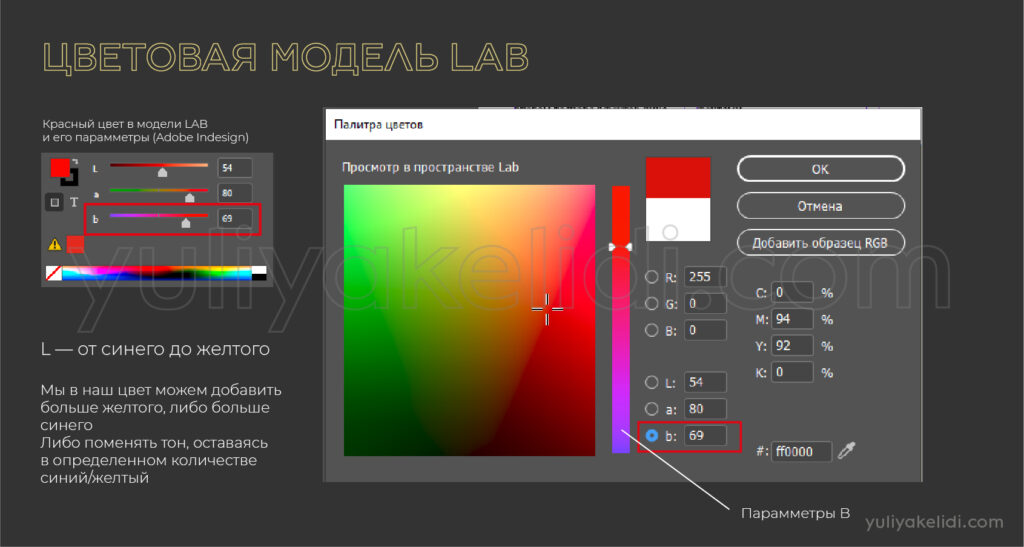
Цветовая модель LAB
Об этой цветовой модели мало кто знает, она в большей степени просто техническая. Многие дизайнеры и иллюстраторы привыкли корректировать цвета через другие модели. Но цветовая модель LAB имеет ряд преимуществ. Во-первых, у неё больше цветовой охват, во-вторых она ближе всего к человеческому восприятию цвета.
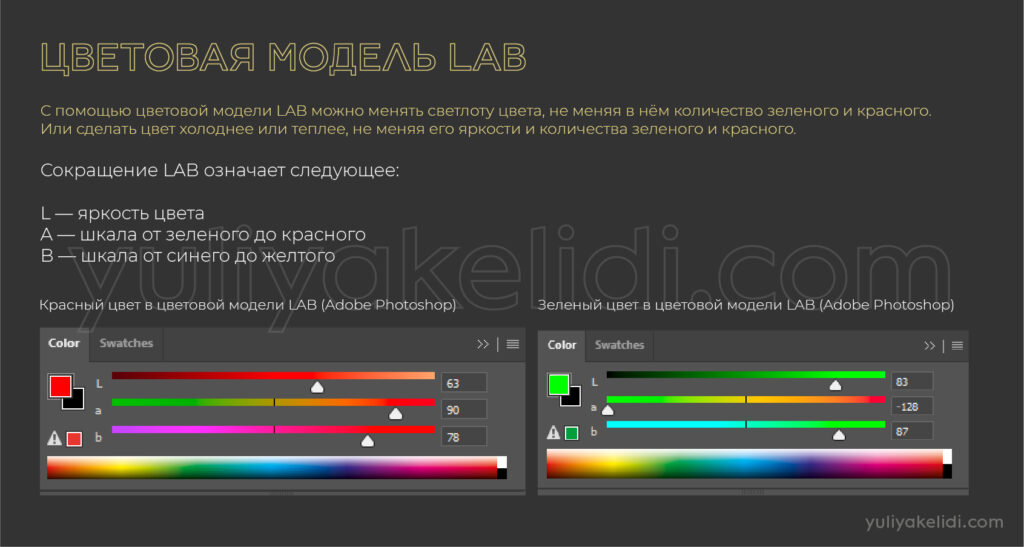
Сокращение LAB означает следующее:
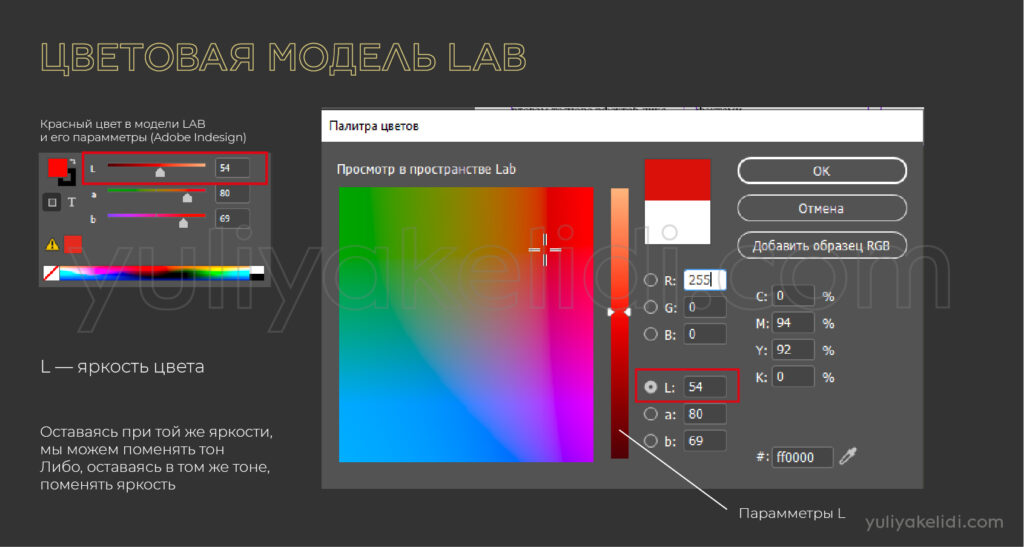
L — яркость цвета
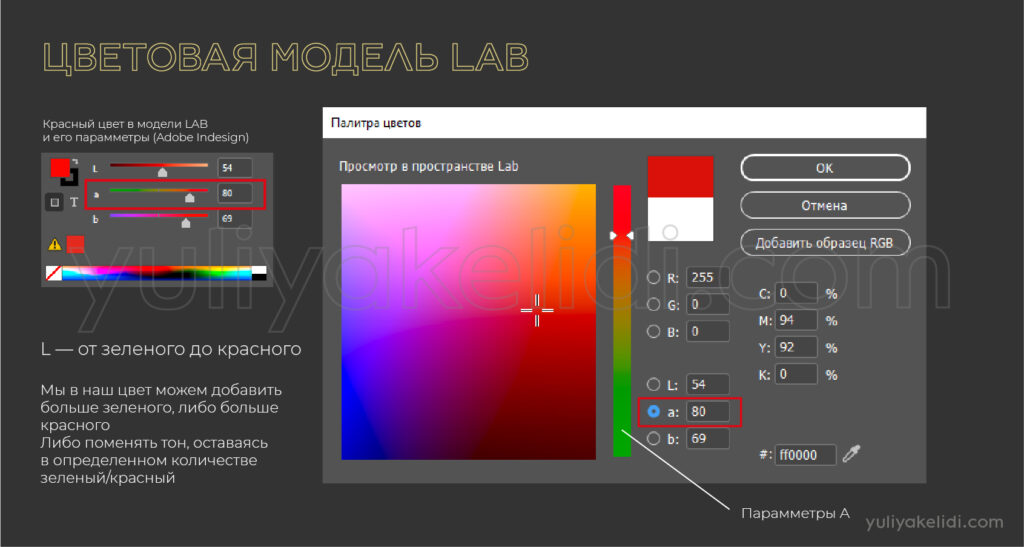
A — шкала от зеленого до красного
B — шкала от синего до желтого
С помощью цветовой модели LAB можно менять светлоту цвета, не меняя в нём количество зеленого и красного. Или сделать цвет холоднее или теплее, не меняя его яркости и количества зеленого и красного.
Этой моделью удобно пользоваться фотографам, ретушерам, т.е. для корректировки изображений. Дизайнеры чаще используют другие модели и подбирают через них цвета.
Ещё одно преимущество цветовой модели LAB перед другими заключается в цветовом охвате. Он больше, поэтому через эту цветовую модель можно конвертировать изображения из RGB в CMYK, с самыми минимальными потерями цвета.
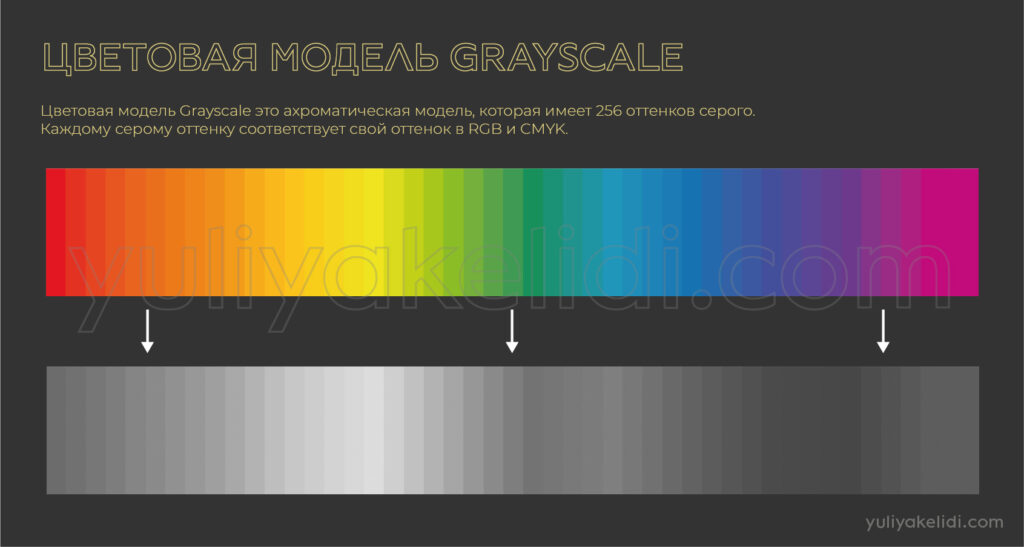
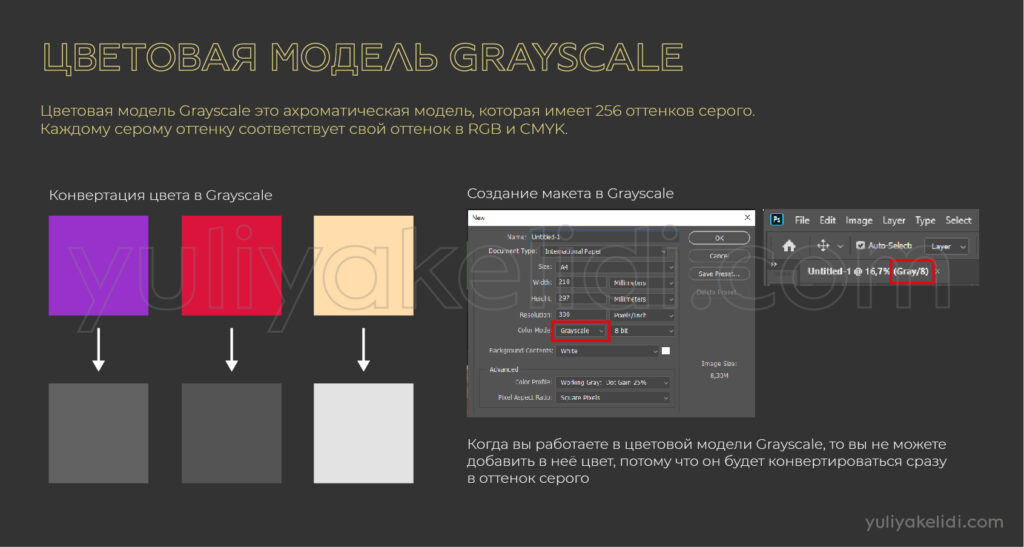
Цветовая модель Grayscale
Цветовая модель Grayscale это ахроматическая модель, которая имеет 256 оттенков серого. Каждому серому оттенку соответствует свой оттенок в RGB и CMYK. Используется для черно-белых изображений.
Если вы поставите режим Grayscale как основной, в рабочей среде графического редактора, то не сможете добавить туда цвет, потому что программа его будет автоматически конвертировать в оттенок серого.
Вот такие цветовые модели существуют. Надеюсь эта статья помогла вам немного разобраться в их отличиях.
И ещё.
В 2023 году я решила создать youtube-канал, на котором буду размещать обучающие ролики по графическому дизайну, также будут ролики про искусство.
Начала я записывать с уроков по изучению программы Adobe Illustrator.
Если вам интересно то, что я делаю, вы можете поддержать меня. Вот ссылка на канал, подпишитесь, пожалуйста.
Также мне важна любая обратная связь, чтоб создавать материалы ещё качественнее.
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂