Когда мы создаём дизайн рекламы, меню, визитки и всего того, что содержит текст, то мы должны очень внимательно подходить к выбору цвета. Мы должны не просто подбирать цвета, которые сочетаются друг с другом, но и учитывать один важный момент — человеку должно быть комфортно читать. Поэтому в цветовых сочетаниях для варианта «фон—текст», существуют свои особые правила.
Существует цветовой круг и разные сочетания, например, комплементарное, аналоговое, триадное и другие, которые, на самом деле, очень обобщённые. Я писала об этом отдельную статью
И когда дизайнер работает с цветом, он всегда учитывает контекст и эффект, который мы должны получить. Для сочетаний цветов в интерьере будут учитываться одни нюансы, для одежды другие, для иллюстраций третьи, а для текста четвертые.
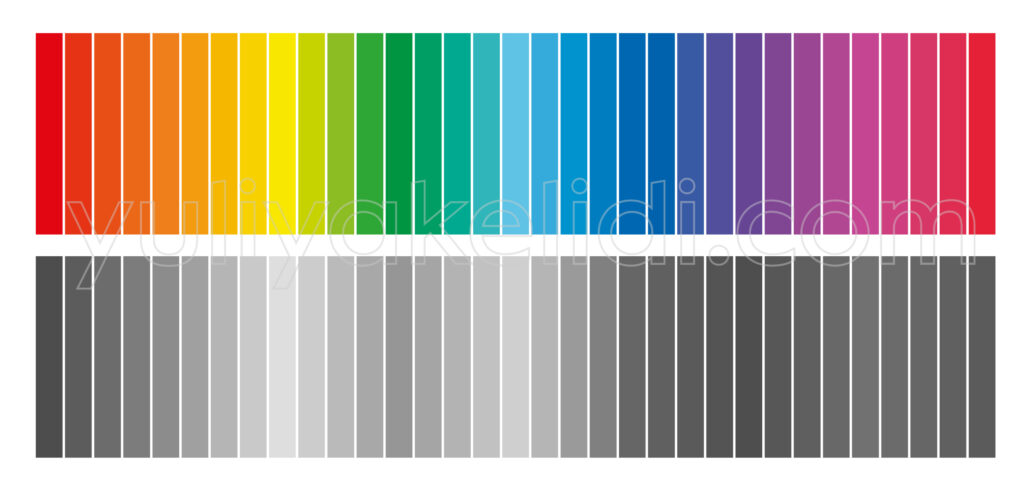
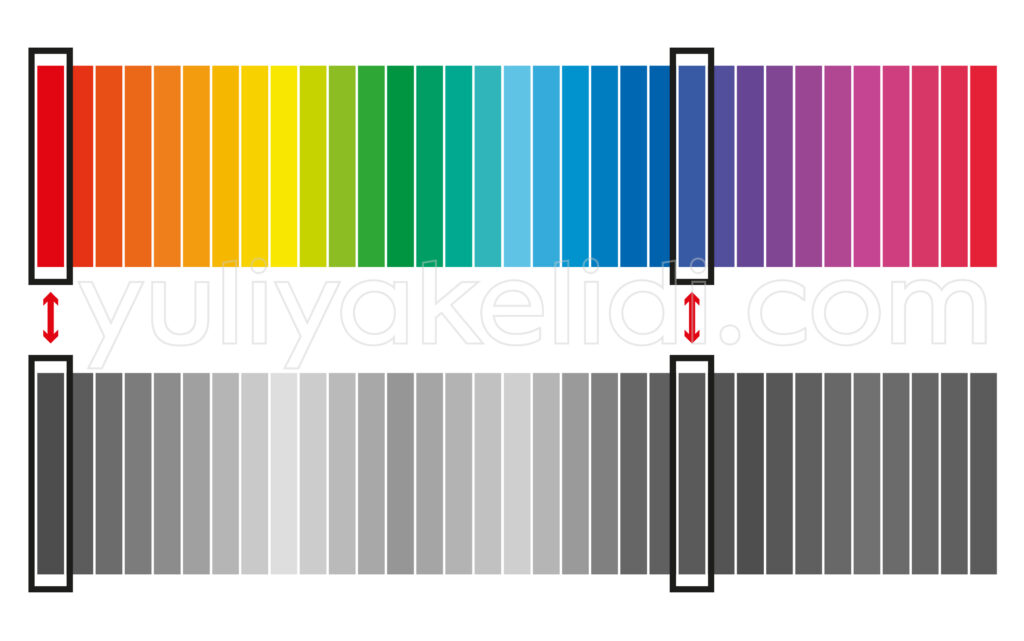
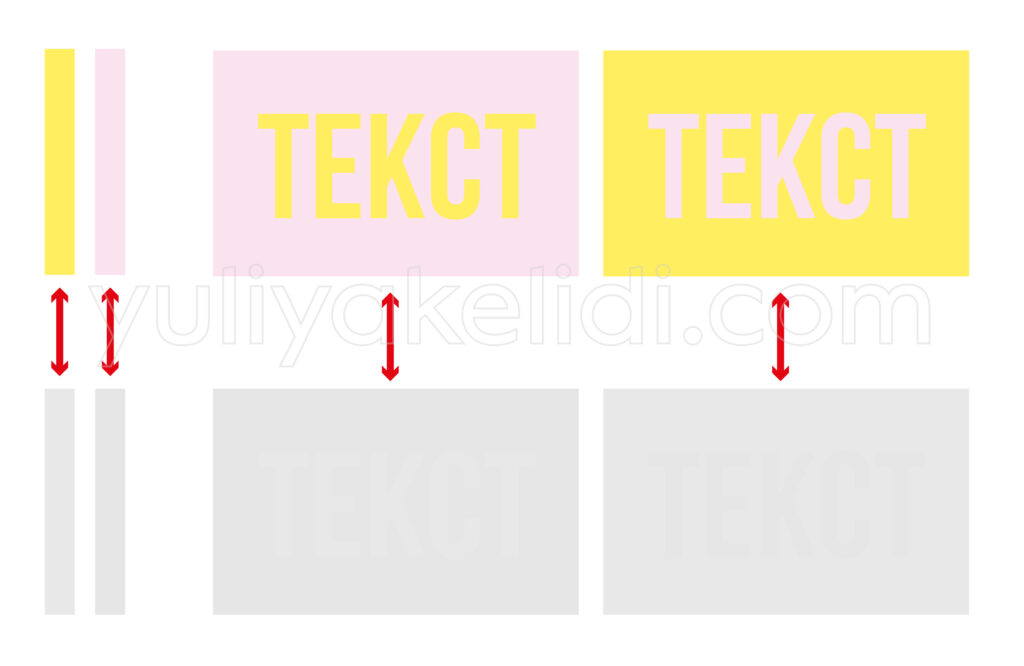
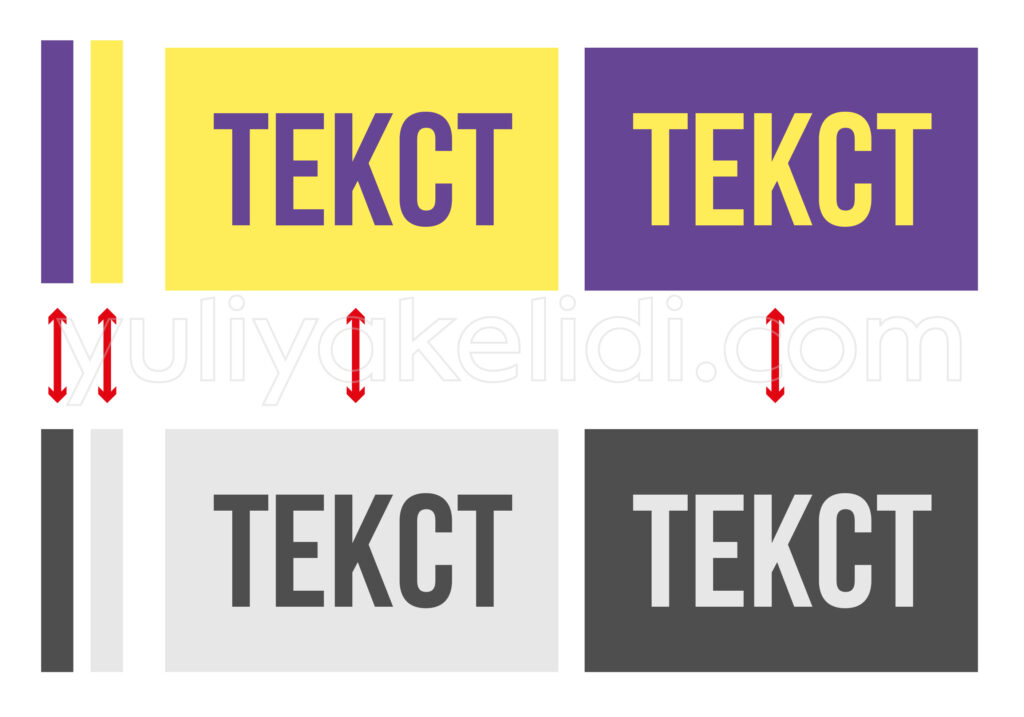
Самое первое, что нужно знать о цвете, это то, что цвета различаются не только по тону, но и по насыщенности, яркости, светлоте. Если опустить законы физики, касательно цвета, и упростить восприятие, то можно сказать, что каждый цвет и оттенок содержат в себе определённое количество черного и белого. Например, жёлтый ближе к белому, а синий к чёрному, потому что он светлее и ярче, а синий темнее и насыщеннее. Вот от этих нюансов и зависит контрастность цветов, которая первостепенна в том случае, когда у нас текст на фоне.
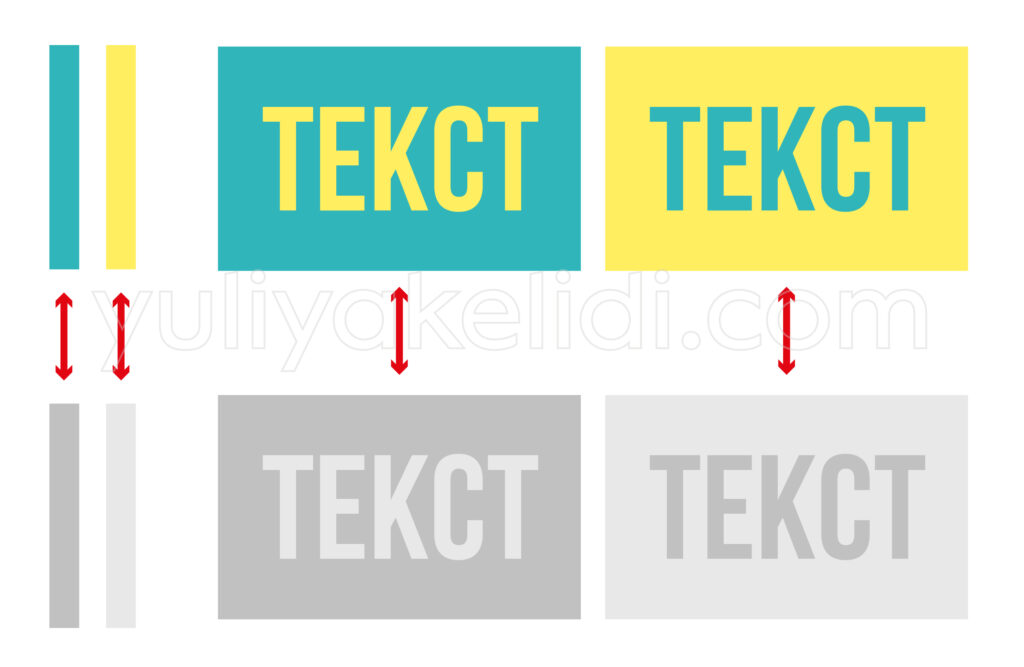
Я привела в пример вот такую раскладку, на которой видно, каким цветам какие оттенки серого соответствуют. Это нужно научиться чувствовать.
Потому что если мы будем просто смотреть по цветовому кругу, то увидим, что, к примеру, есть триадное сочетание цветов. Мы можем сочетать жёлтый, красный и синий. Получается, что красный и синий друг с другом сочетаются.
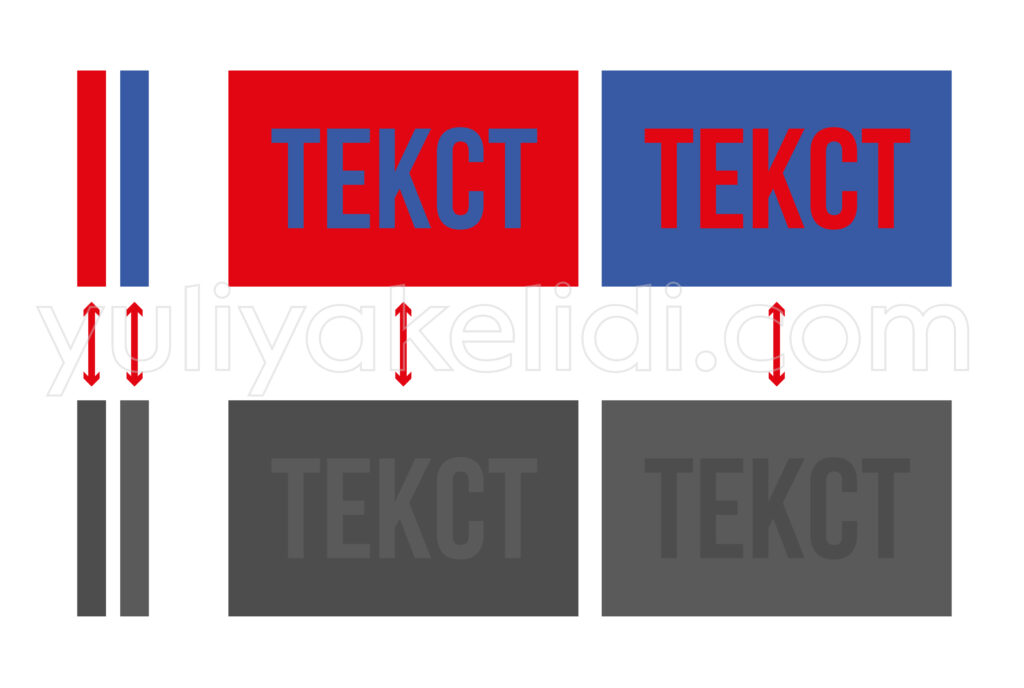
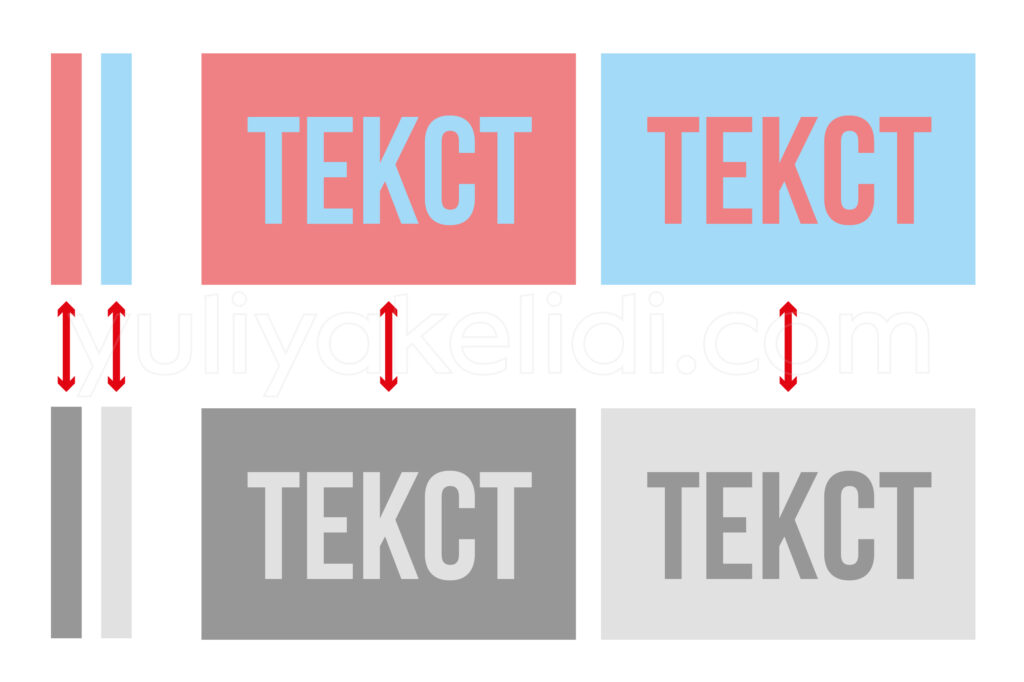
Да, но только в определённых случаях, и красный с синим должны быть определённых оттенков, насыщенности и яркости. Если мы возьмём красный и синий и наложим их друг на друга, то нашим глазам необходимо очень сильно напрягаться, чтоб прочитать текст. Эти цвета слишком насыщенные по отношению друг к другу, поэтому конфликтуют и спорят.
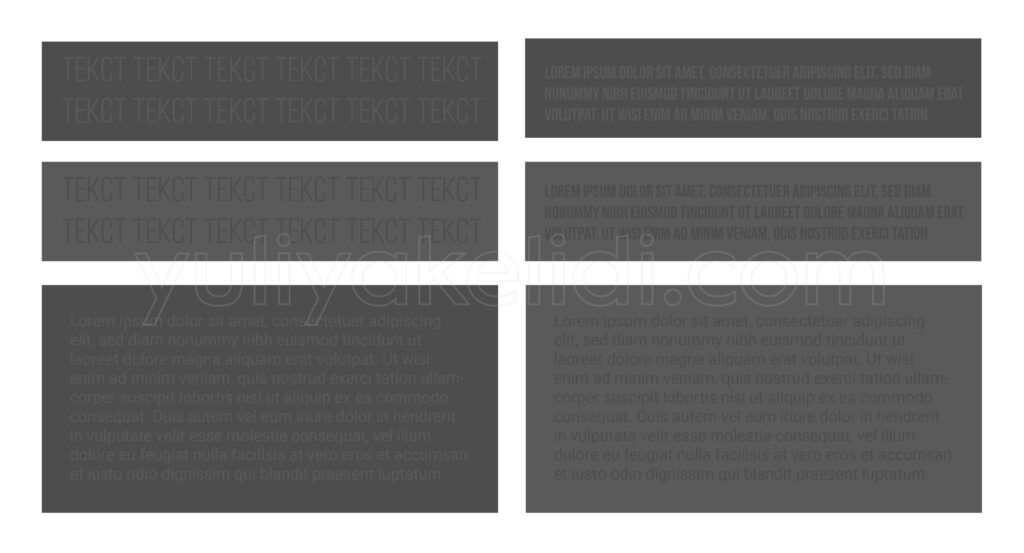
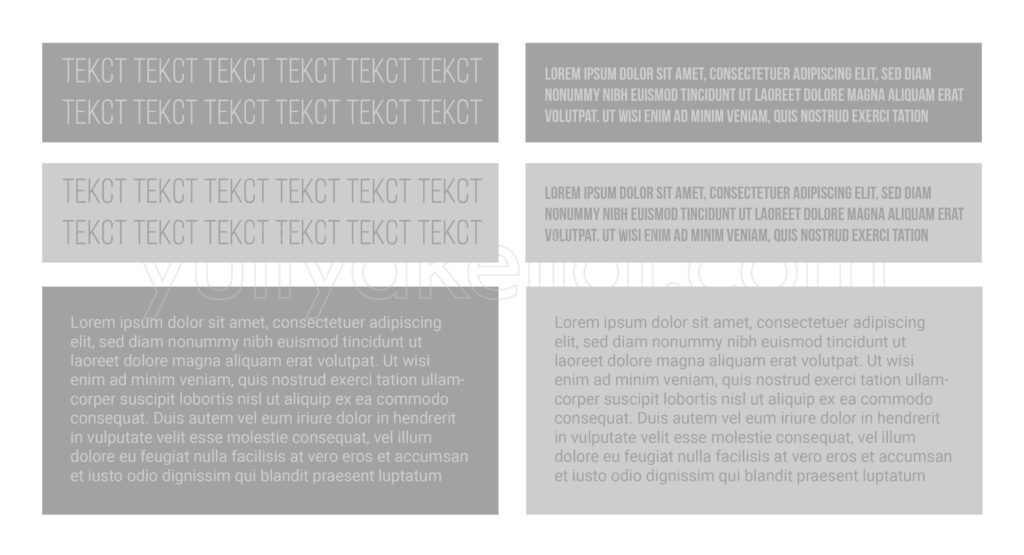
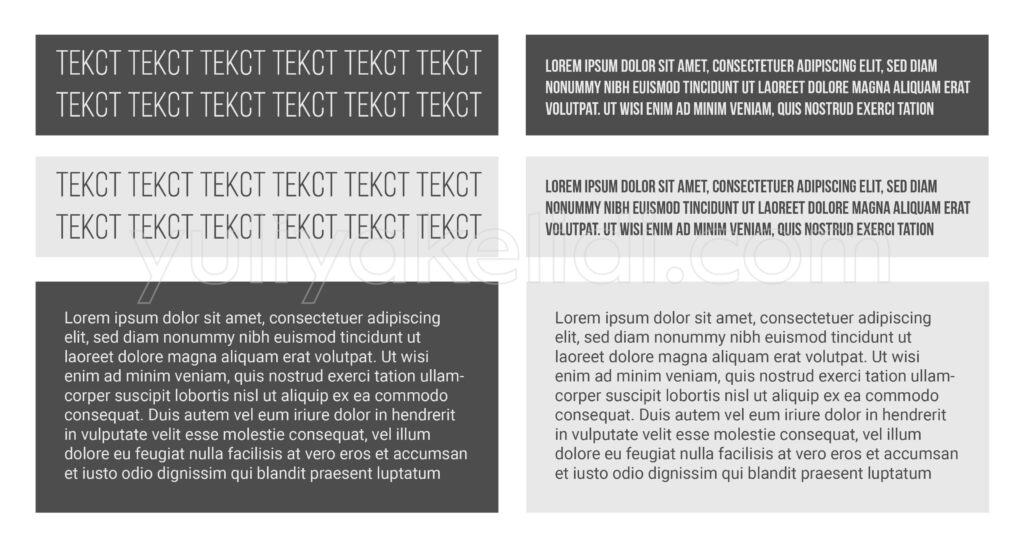
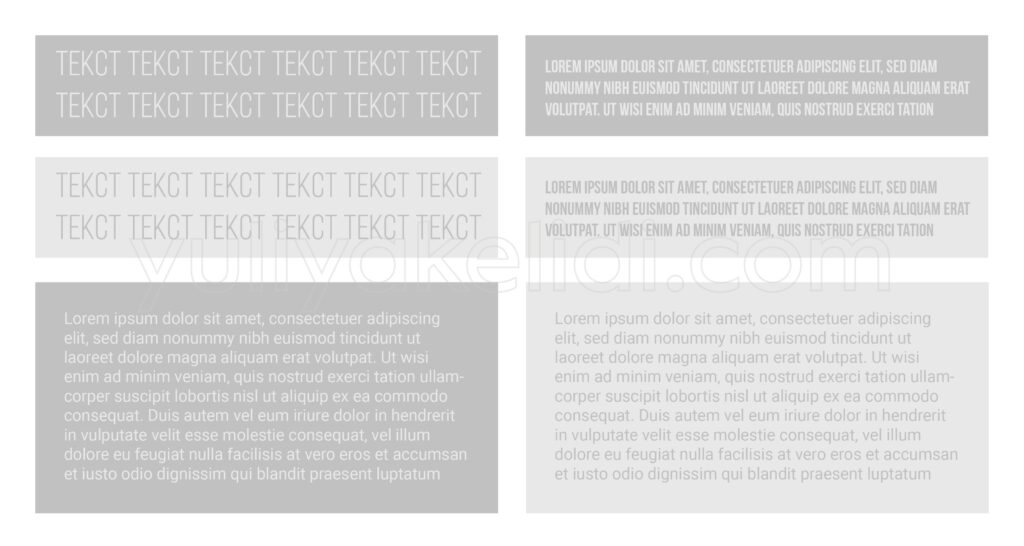
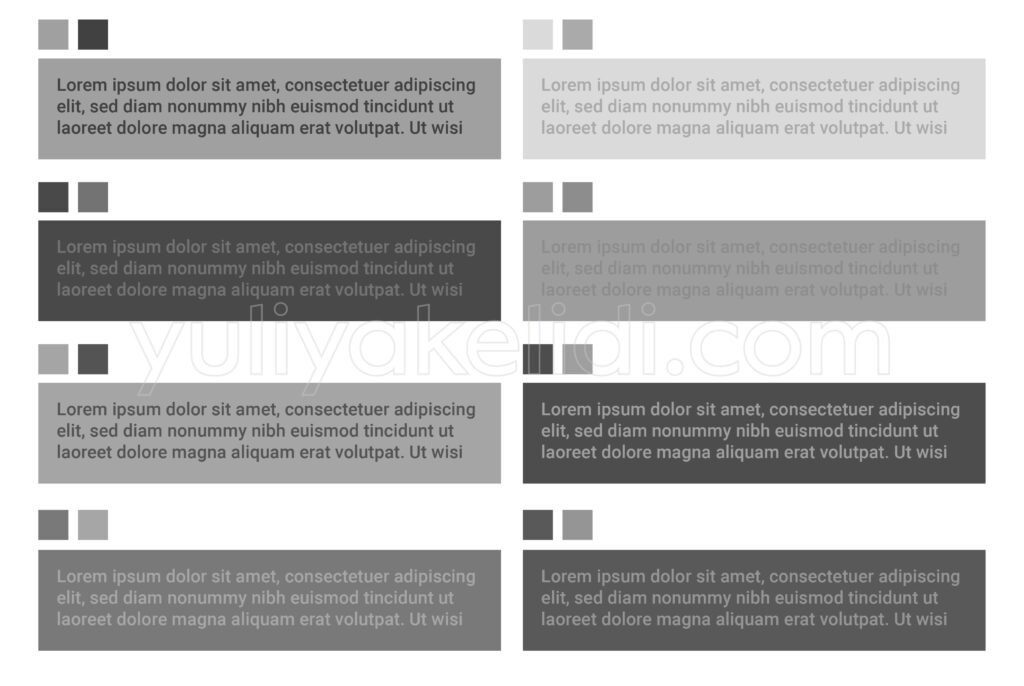
Коэффициент контраста слишком низкий между ними. Если мы это переведём в черно-белую картинку, то увидим, что в таком случае они почти неразличимы друг от друга. И даже когда мы наделяем их цветом, нашим глазам приходится напрягаться, чтоб прочитать. Такие цвета нельзя совмещать в такой ситуации.
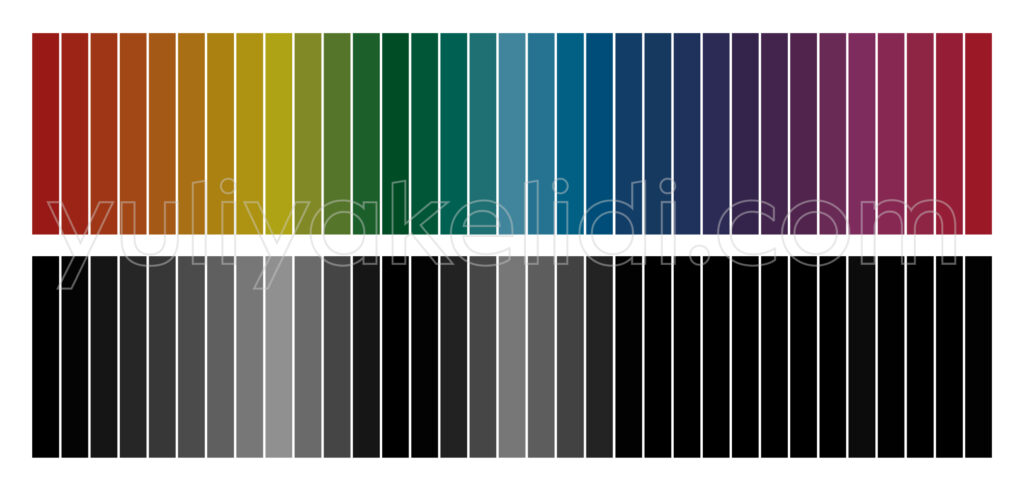
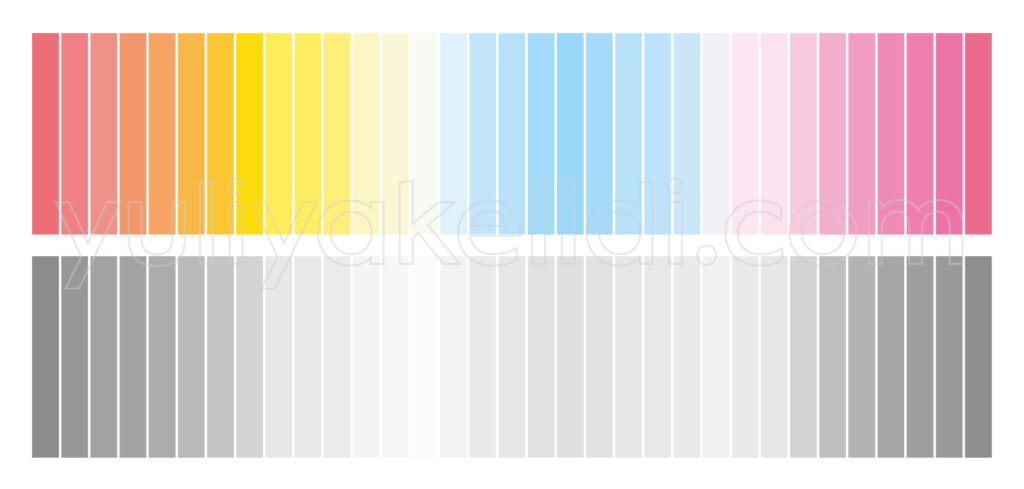
Вот так выглядят цвета, если их конвертировать в чёрно-белый вариант
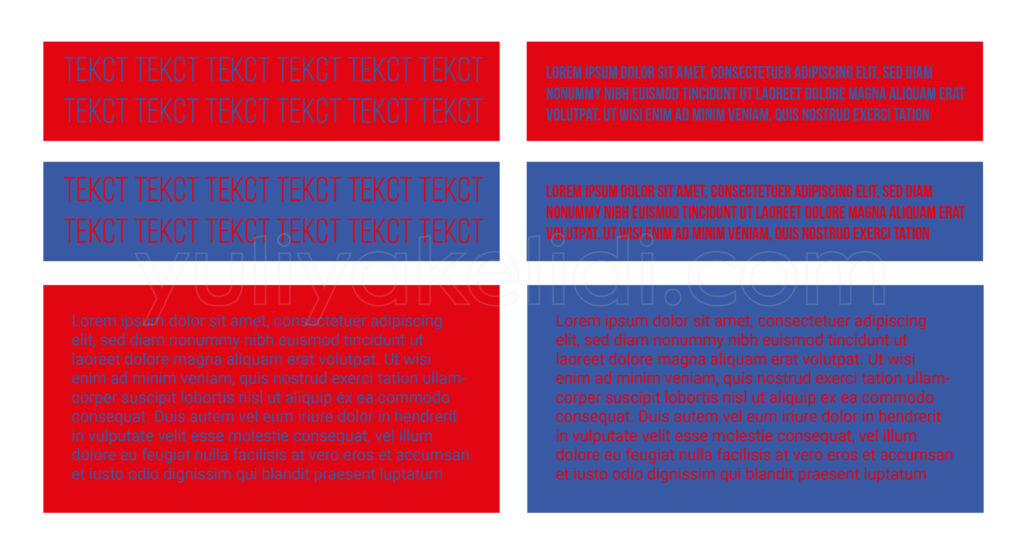
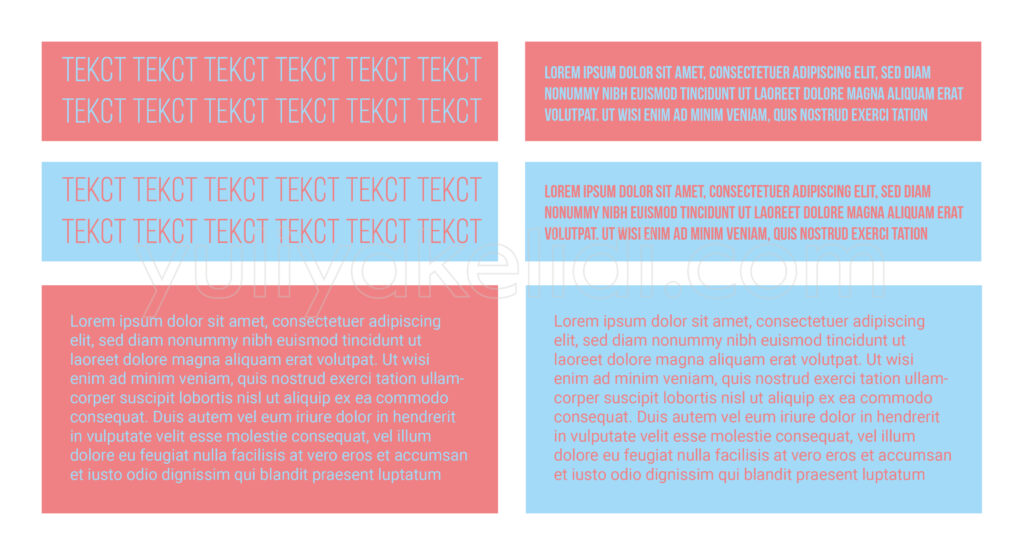
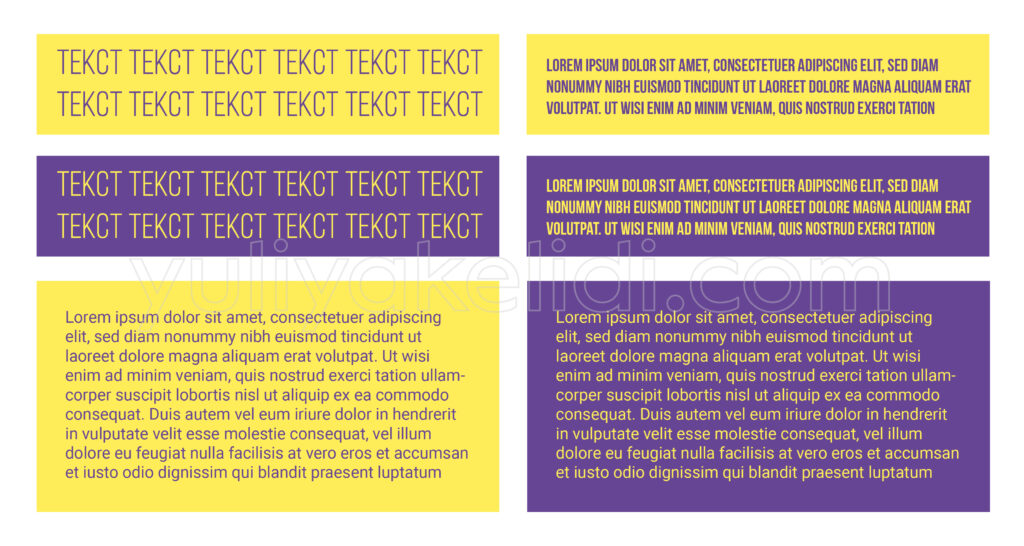
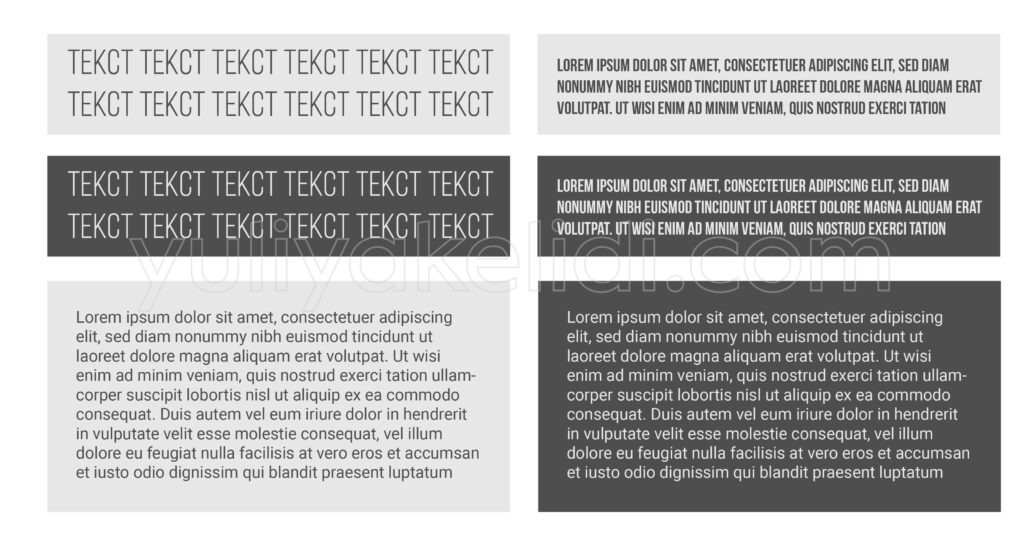
Но, если мы начнём выводить цвета в более контрастные, то нашим глазам станет читать легче. Но все равно, данные цвета не самые лучшие союзники. Есть сочетания более комфортные, потому что в 100% цвете уже контрастны друг к другу.
Здесь ещё очень важны размеры как самой рекламы, к примеру, так и текста, с какого расстояния это будут читать. Важно учитывать тип шрифта и начертание, интерлиньяж и прочие важные нюансы.
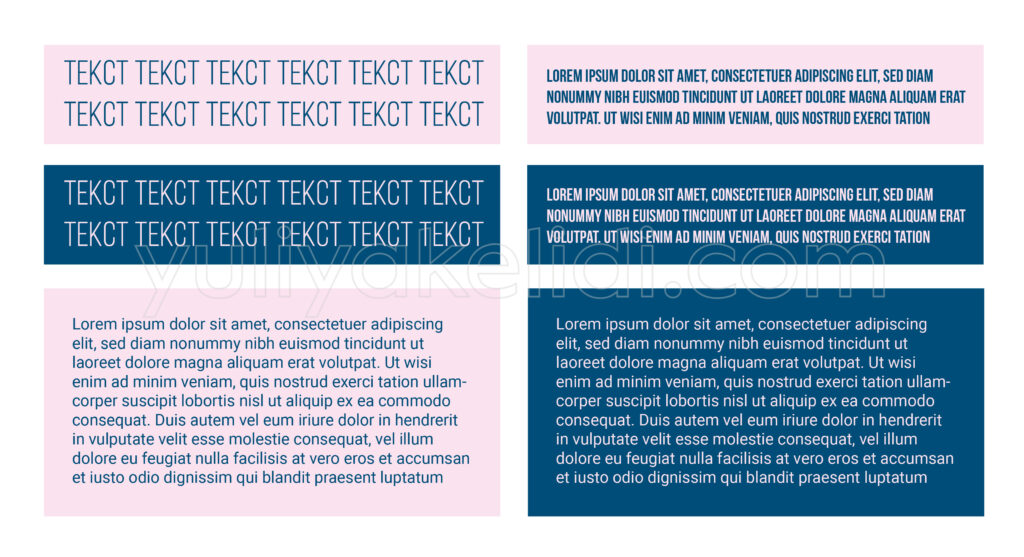
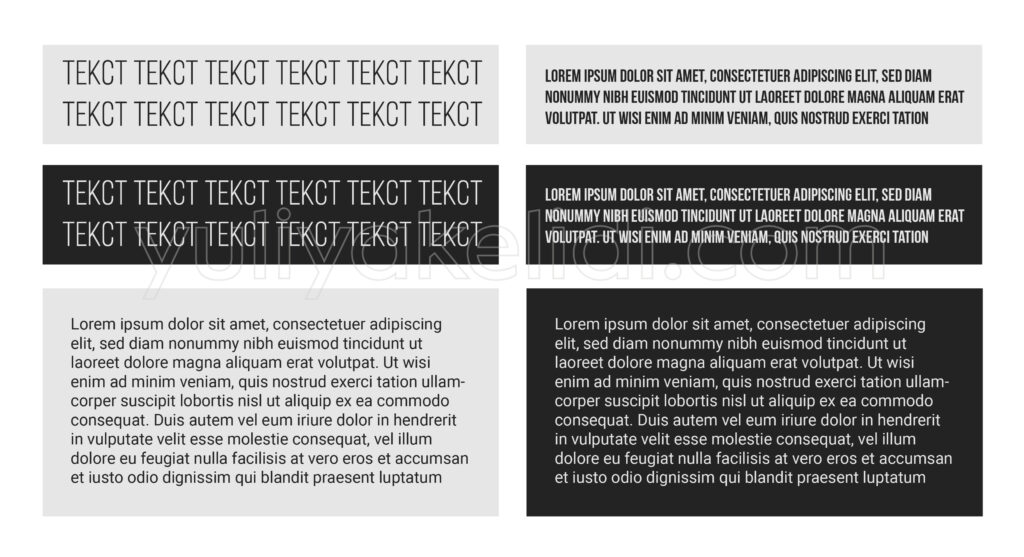
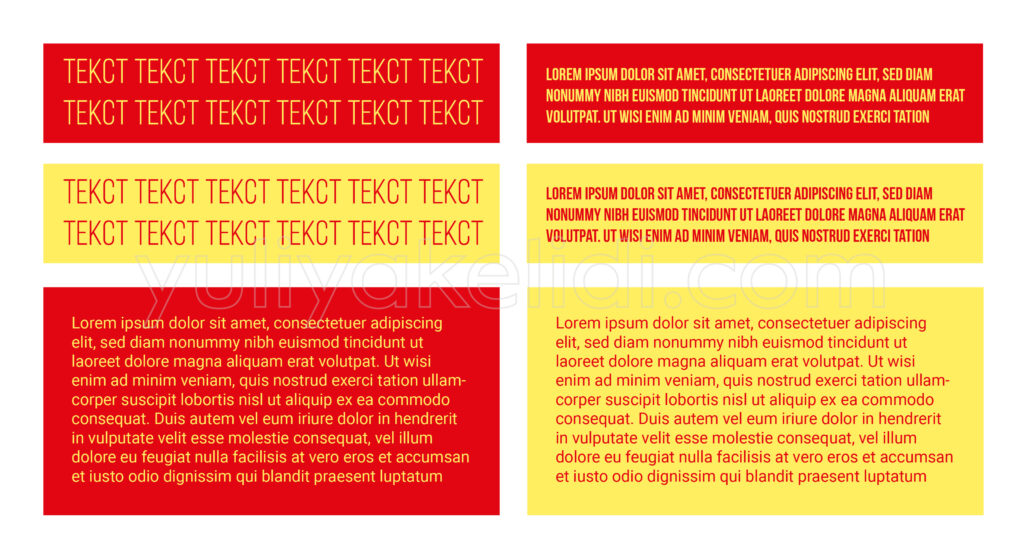
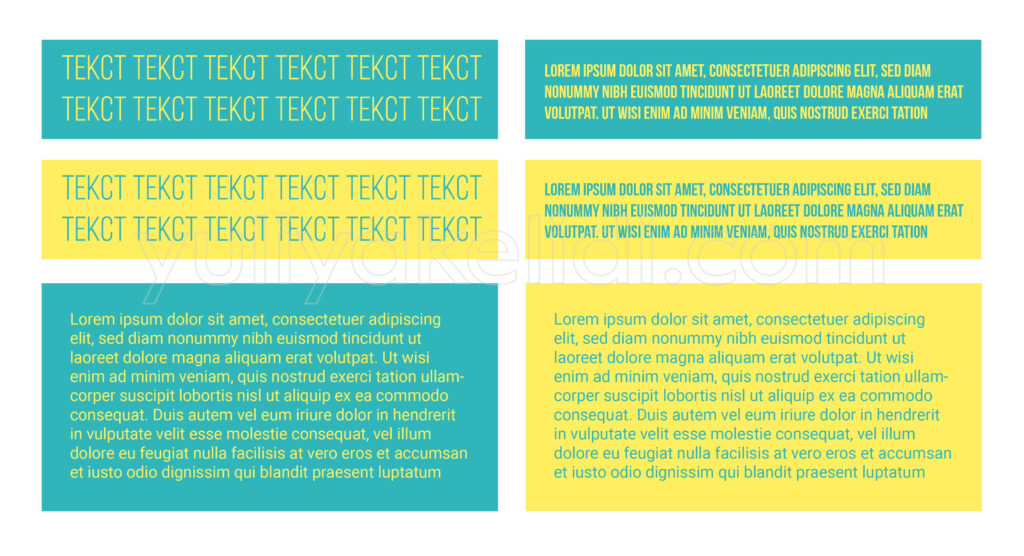
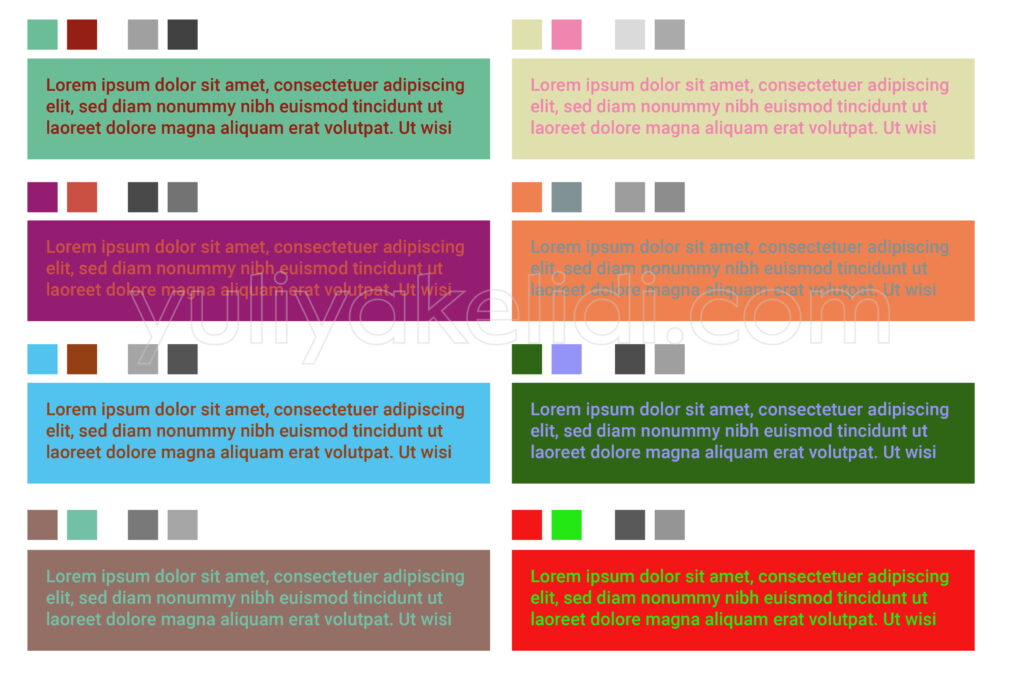
Вот ещё примеры сочетаний, когда мы получаем плохо и когда хорошо. А также примеры, как мы можем поработать с параметрами цветами, чтоб добиться наиболее приемлемого результата.
В таком случае мы получаем достаточно контрастные цвета, которые хорошо считываются и в небольшом размере.
Здесь, конечно же, плохо максимально, поэтому в этих цветах я не делала более мелкий текст
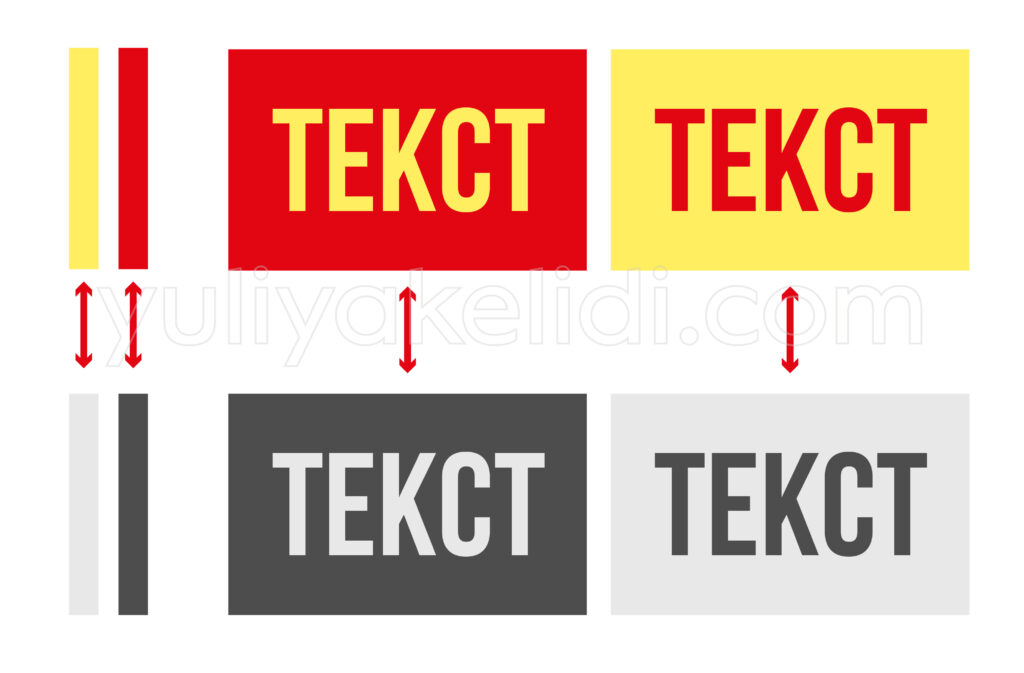
Одно из любимых цветовых сочетаний в рекламе и фаст-фуде
Что важно ещё учитывать, так это размер и то, как человек это будет читать. Он будет смотреть бегло, например, на рекламный билборд, или может покрутить в руках и приблизить. Размер текста и фон также важны и зависят от материала и освещения. Если на визитке мы можем сделать что-то менее контрастное, то, в рекламе не можем, потому что человек смотрит в лучшем случае пару секунд. А если мы делаем меню для заведения, то должны учитывать освещение, потому что человек находится в определённом месте и положении в котором ему должно быть комфортно читать текст.
Некоторые цветовые сочетания могут хорошо или достаточно неплохо смотреться в определённом размере и шрифте, но стоит поменять размер и всё, уже становится не очень комфортно. Здесь нужно запомнить следующее — чем больше текста, тем контрастнее к фону он должен быть.
Ниже приведены варианты, когда цвета очень плохо подобраны, хотя на первый взгляд могут показаться противоположными, например красный и зелёный. И кто-то может даже сказать, что текст же видно. Но нет, даже если мы видим текст, то это вовсе не означает, что его комфортно читать.
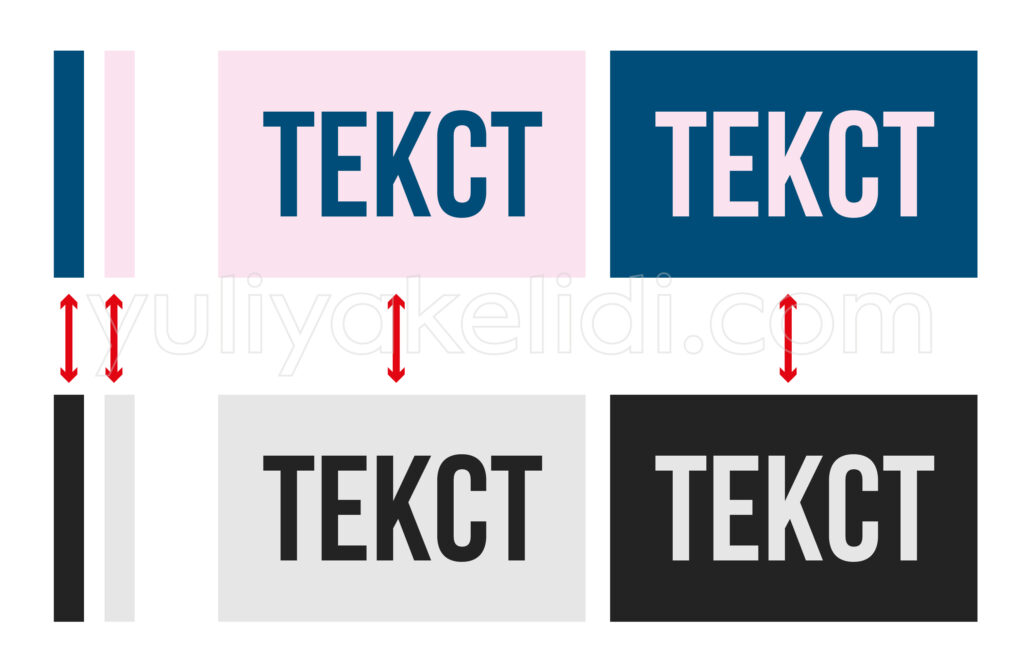
Следующие варианты выглядят лучше, потому что в них больше контраста, хотя цвета также противоположны друг другу, как зелёный и красный.
Именно по этой причине очень многие дизайнеры выбирают максимально насыщенные или, напротив, очень нежные и светлые цвета для создания максимального контраста. И, разумеется, не будем забывать про белый, чёрный и серый, которые придают любому дизайну чёткости, контрастности, строгости и геометричности.
Какие бы красивые цвета вы не выбрали стоит помнить о тех людях, которым придётся это читать!
Также советую потренироваться на сайте https://color.adobe.com/ru/create/color-contrast-analyzer
И ещё.
В 2023 году я решила создать youtube-канал, на котором буду размещать обучающие ролики по графическому дизайну, также будут ролики про искусство.
Начала я записывать с уроков по изучению программы Adobe Illustrator.
Если вам интересно то, что я делаю, вы можете поддержать меня. Вот ссылка на канал, подпишитесь, пожалуйста.
Также мне важна любая обратная связь, чтоб создавать материалы ещё качественнее.
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂